第254期 / December 5, 2018 |
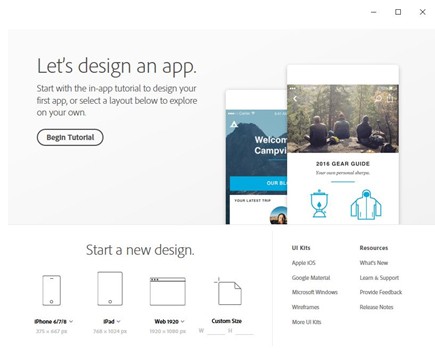
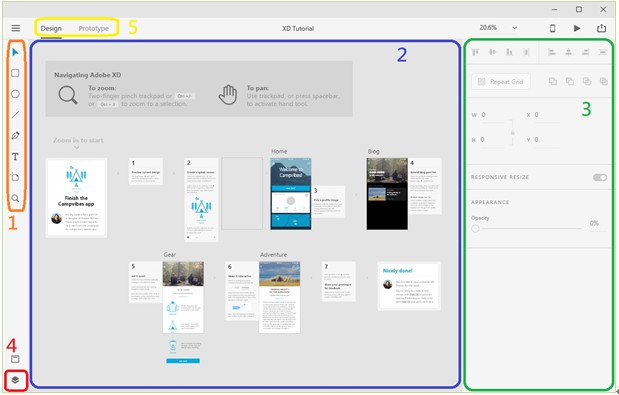
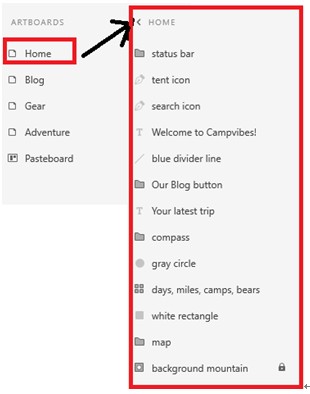
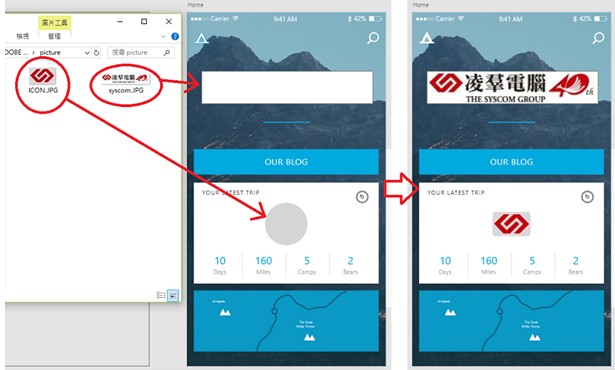
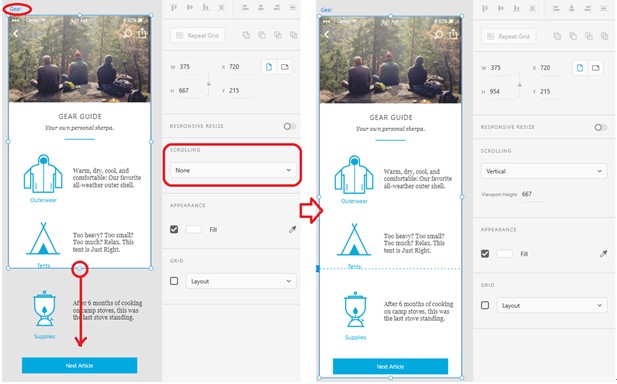
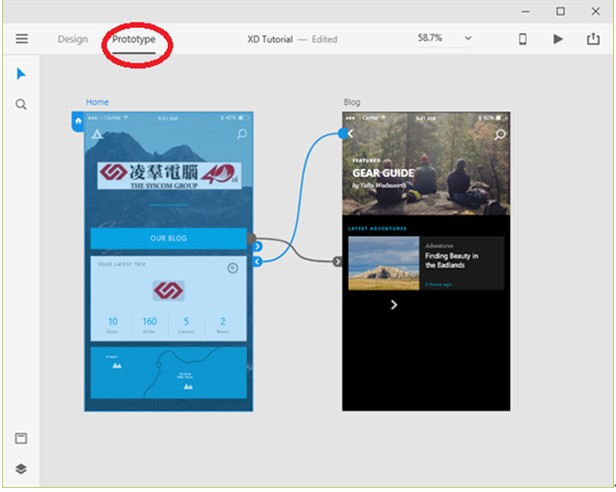
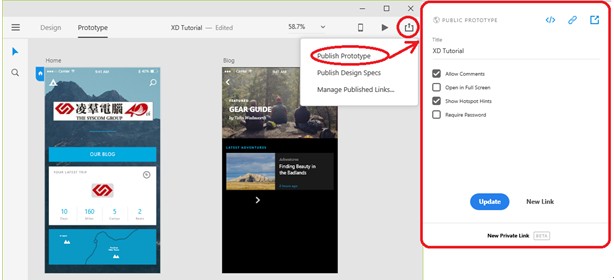
簡單易學的UX/UI設計工具-Adobe XD簡介作者/高嘉駿 [發表日期:2018/11/5] 作者簡歷 作者任職於凌群電腦金控軟體研發處,主要專長為C#或.NET語言的程式撰寫,以SQL Server和Oracle做資料庫管理。目前在櫃檯買賣中心擔任駐點工程師,負責的專案為櫃買中心預警監視系統維護案。 前言 對於開發一套新程式,UX/UI的設計是很重要的一環,透過讓用戶體驗的好感度或滿意度增加、提供對使用者來說更便利、友善、有趣的服務或是產品之外,就能帶來更好的效益。Adobe XD是用來設計UX/UI的一個好工具,除了能快速的設計出產品的Prototype,也能將Prototype輸出供團隊檢視,以利後續的開發,對初學者而言,也是很好入門的工具。 關於Adobe XD  《圖一》 Adobe XD全名叫做 Adobe Experience Design,主要用來設計行動裝置、網頁畫面以及 Prototype 呈現。在2018年中旬Adobe宣布推出Adobe XD CC免費版的方案,可以讓初學者容易取得並且學習。Adobe XD結合設計、建立原型功能與提供專業級效能的設計平台,且能夠整合設計師的現有工作流程及Photoshop 和Illustrator 等工具。 它的三大主要用途: 一、做設計 ?可以用來製作APP或網頁的介面設計,或是匯入Illustrator、Photoshop等檔案。 二、做原型 ?可將不同的介面設計串連起來,產生互動,建立產品的雛形。 三、團隊協作 可以將原型輸出,直接分享給團隊觀看與操作,即時接收回饋與修改。當原型製作完成,可以分享給工作夥伴或是客戶,供他們檢視。 對於UX/UI的設計,這是一款進入門檻相對較低的工具,非常適合初學者來使用。 開始頁面  《圖二》開始頁面 圖二是Adobe XD的開始頁面,可選擇預設的產品類別或是自訂尺寸進行設計。在UI Kits的地方,提供了微軟、Apple和Google等等的介面設計資源,也提供了簡易的教學流程,而本文就從教學流程開始介紹。 設計主畫面 根據《圖三》來介紹基本操作工具: 一、設計的主要工具,依序是選取、矩形、圓形、線條、鋼筆、文字、新增畫布(Artboards)和縮放工具。 二、執行設計作業的畫板,按住Ctrl+滑鼠滾輪可以縮放視角,按住Space+滑鼠左鍵可以移動視角。 三、設定每個物件的屬性。  《圖三》 四、開啟後可看到每一階層的組成物件,如《圖四》所示。  《圖四》 五、編輯模式切換,可切換設計和製作可互動的Prototype介面。 匯入圖片 可從外部資料夾直接拖曳至畫面中,如果拖曳到畫布內的特定圖形,可直接套用該圖形的遮罩;若無則保持圖形原樣。  《圖五》 畫面捲動效果 當畫布Artboard長度大於視窗Viewport長度時,可製作畫面捲動效果,首先點選畫布的標題,接著將右側捲動SCROLLING欄位選擇Vertical。下方出現的Vertical Height代表是視窗的高度,接著將畫布的高度調整大於此數值,即可完成。  《圖六》 設定連結 畫面左上角的模式切換,將Design切換至Prototype,點選每個物件皆出現藍色小箭頭。拖曳藍色小箭頭至指定畫板,即可製作出點擊該物件跳轉至另一個畫面的互動效果。以上,就可以完成簡單的完整Prototype。  《圖七》 發布Prototype 點選畫面右上的Share按鈕,即可發布您所設計好的Prototype,取得網址後,很方便的能讓團隊或是客戶檢視,以利後續開發。  《圖八》 結論 Adobe XD是一套設計UX/UI的好工具,除了能快速的設計出產品的Prototype,也能很方便的將Prototype輸出供團隊或客戶檢視。在使用上,對初學者而言,也是很好入門的工具,並且可以匯入很多其他設計軟體的格式檔案 (如:Sketch、PS、AI...),還有很多免費的UI Kits可以拿來做使用,是一套易學、易使用且相容性高的軟體。 資料來源 1. Adobe XD 2. Adobe XD tutorials
|

|
凌群電子報/一九八四年五月二十日創刊 |
