第240期 / October 5, 2017 |
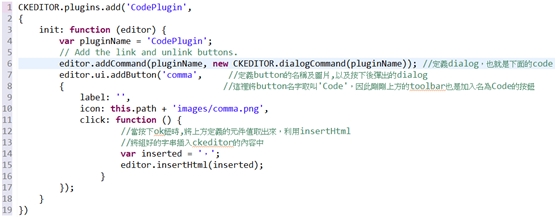
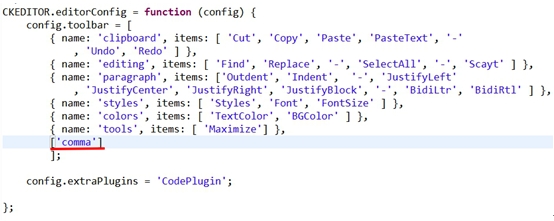
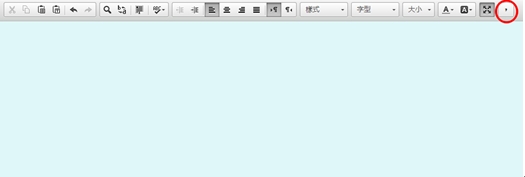
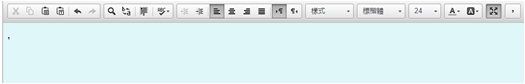
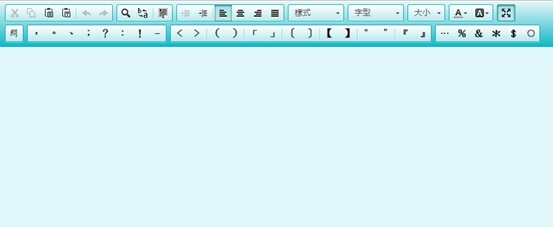
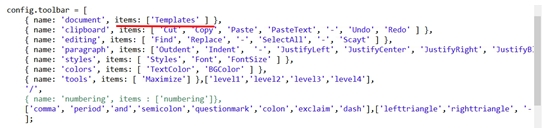
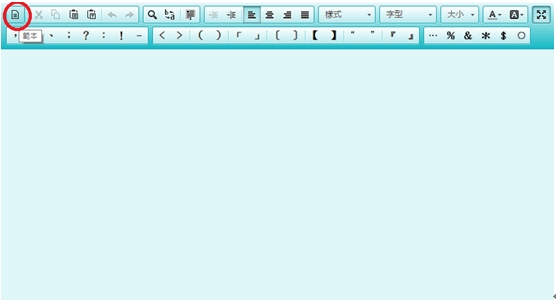
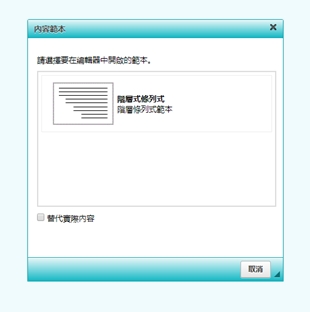
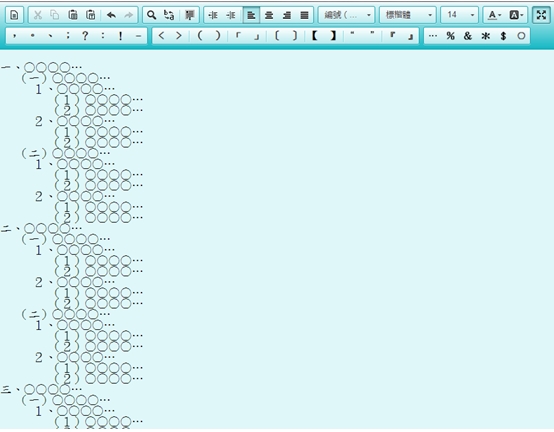
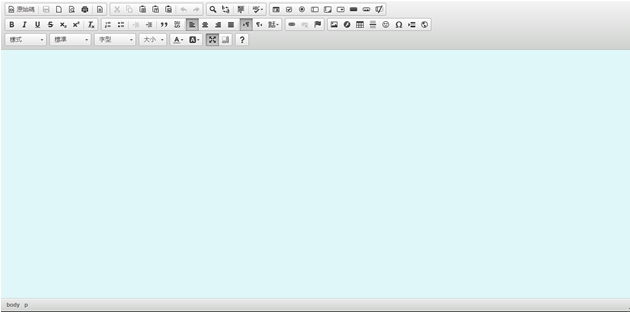
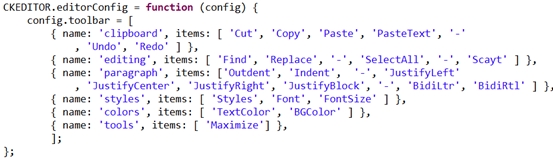
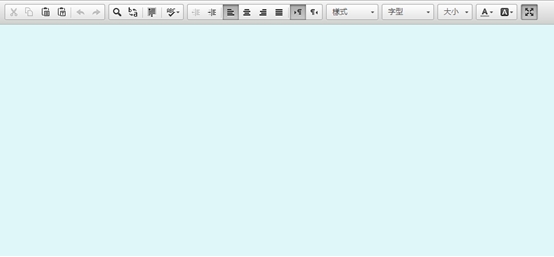
CKEditor自訂功能設計應用作者/曾國鈞 [發表日期:2017/10/5] 前言 在開發網站系統時,內容管理系統(Content Management System,簡稱CMS)是非常常見的要求,如系統公告、商品內容管理等需有文字編輯功能的資料欄位等。一般網頁的文字欄位(如textarea)只能處理純文字,如果使用者需要使用豐富格式(Rich Text)的編輯功能,類似Word樣式,網頁上使用的文字編輯器 javascript套件工具就是必要的了,在此介紹目前功能已經很完善的CKEditor。 關於CKEditor CKEditor是一款歷史悠久、功能完整、擴充性強卻簡單易用的Web介面文字編輯器,可以說是只要有Web介面文字編輯器的需求,CKEditor會是首選。CKEditor具有以下幾個特色: 一、容易使用: 在沒有特別需求的情況下,CKEditor的使用可以說是簡單的,WYSIWYG(所見即所得)對於使用者來說操作很直覺。 二、支援多語系: CKEditor支援超過60國的語系。 三、產出的HTML非常乾淨: 許多Web文字編輯器都有著共通的問題,就是產出的HTML容易變得很雜亂,而CKEditor產出的HTML可讀性一般都很高,甚至可以自訂產出的規則。 四、可客製化: 我們可以非常容易的調整CKEditor的skin、toolbar等,讓它更加符合需要。 五、外掛豐富: 由於是老牌文字編輯器,相關的外掛自然超豐富的,透過這些外掛,可以針對不同的需求去做設計應付。 開始使用CKEditor 在一般需求使用上要使用CKEditor的話,需要先在頁面中載入CKEditor的js檔ckeditor.js:  《圖一》 需要有個帶有name的textarea,如下:  《圖二》 再在Javascript加入以下程式碼:  《圖三》 接著開啟頁面就可以看到成功的使用CKEditor來取代原本的textarea的欄位,可以在上面使用文字編輯功能了。  《圖四》 要取得經過編輯後含HTML格式代碼的編輯內容,可經由下面這段javascript得到:  《圖五》 CKEditor自訂功能設定 CKEditor好用的地方在於有很多各式各樣的外掛和可以客製化的設定可以使用。可以依據自己的需求去更改編輯器的設定亦或是自己寫一個新的功能來使用,以下介紹幾種自訂功能: 一、自訂工具列: 在預設的情況下如果安裝的CKEditor是full版本的話,編輯器開啟的時候工具列會顯示完整的功能按鈕如下圖:  《圖六》 但是很多功能其實根本不會用到,顯示在UI上讓版面看起來很混亂,此時可以透過在CKEditor資料夾底下的config.js做修改:  《圖七》 將自己想呈現的功能按鈕寫在config.toolbar的設定裡,再重新打開編輯器就可以看到精簡後的工具列(如下圖),編輯器看起來就乾淨多了,也可以避免開放過多不必要的功能給使用者用。  《圖八》 二、自訂功能按鈕 如果覺得工具列上的按鈕不足以應付需求時,可以自己新增一個功能按鈕,自訂按下去會觸發的事件。以下舉個例子,以按下標點符號逗號的按鈕產生一個逗號在文字編輯器中為例:
以下舉個進階一點的自訂按鈕例子,可以在按鈕在按下時insert帶有html格式文字,在文字編輯器上會自動帶入含html格式style的效果,如下所示:
使用自定義設定檔 有時可能在系統不同的頁面都有使用到CKEditor,但是因應需求功能不同而不同頁面想開放的功能或是設定會有不同,此時可以透過在頁面中套用不同的config檔而讓在不同頁面的CKEditor呈現不同的UI或是可用功能。
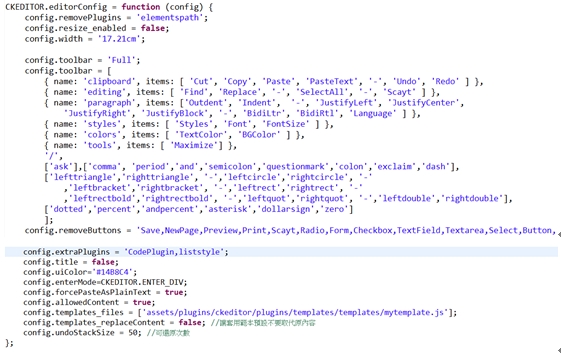
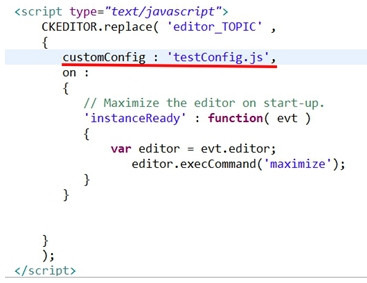
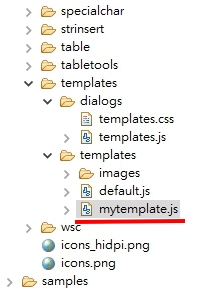
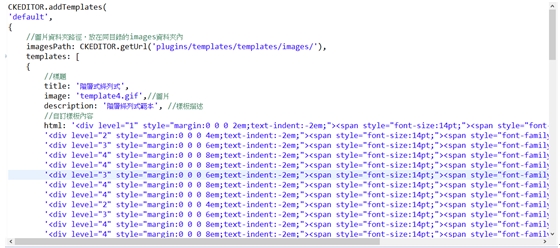
config.removePlugins:頁面載入時要移除的插件 config.resize_enabled:CKEditor的編輯區可拉伸與否 config.width:編輯區的寬度 config.toolbar:值是套用的工具列格式,陣列裡則列出工具列要列出那些按鈕 config.removeButtions:工具列要移除哪些按鈕 config.extraPlugins:頁面載入時要額外使用哪些插件 config.uicolor:工具列的顏色 config.enterMode:在編輯區按下Enter時是要用種html標籤(如:'<'p'>'、'<'br'>'、'<'div'>') config.forcePasteAsPlainText:設為true時在貼上的文字會開啟一個對話框強制把來源文字轉成純文字再貼上 config.allowedContent:讓編輯器不擅自額外加html的標籤 config.templates_files:使用範本檔使用的設定檔位置 config.templates_replaceContent:使用範本時要不要把原本已存在的內容覆蓋掉 其餘還有各式各樣的設定參數,可以上CKEditor官網的api查詢。 customCofig的值代表要套用的自訂config檔。 自訂範本 CKEditor有範本的功能,但是內建的範本只有幾種,我們可以透過自製範本讓使用者能更快速的達到制式排版的效果而不用手動一行一行的做排版。做法如下:
結論 CKEditor是上手容易、易於操作、資源豐富、擴充性強的open source Web文字編輯器javascript套件。而功能完善且客製化的內容編輯器可以讓使用者更方便、直覺的做文字編輯,因此推薦給前端設計的人如果有Web文字編輯器設計上的需要可以選擇由CKEditor下手做設計。 參考資料 CKEditor官網 調教讓CKEditor更好用 ckeditor設定教學 最好用的Web版文字編輯器
|

|
凌群電子報/一九八四年五月二十日創刊 |