第219期 / January 5, 2016 |
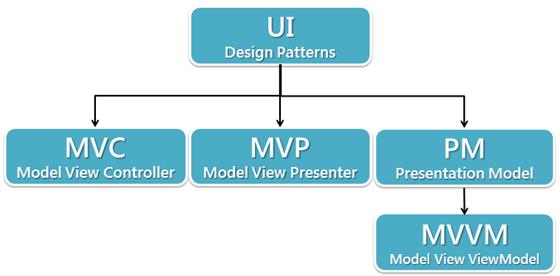
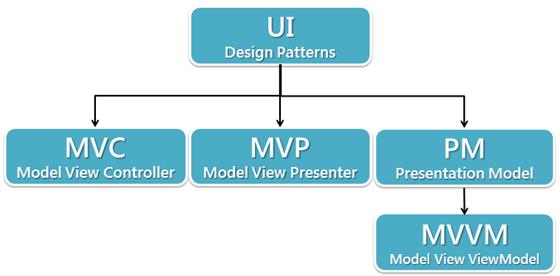
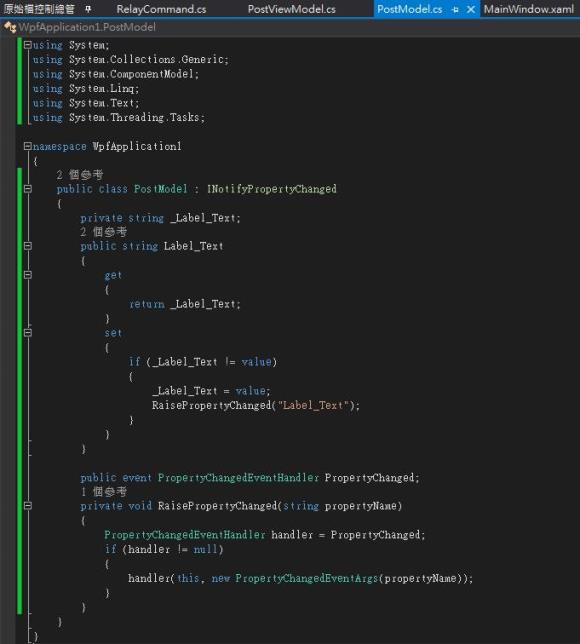
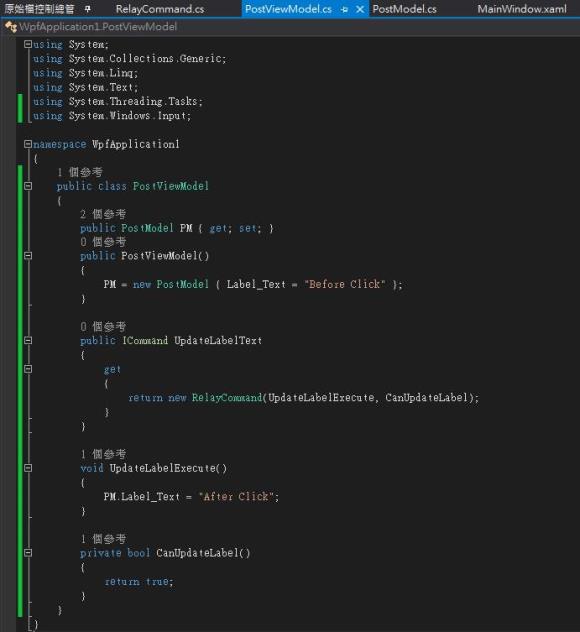
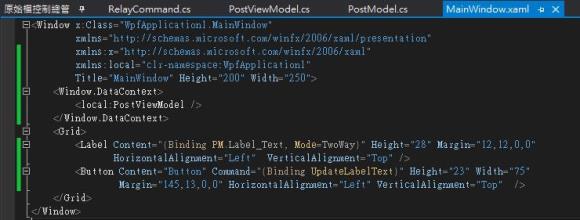
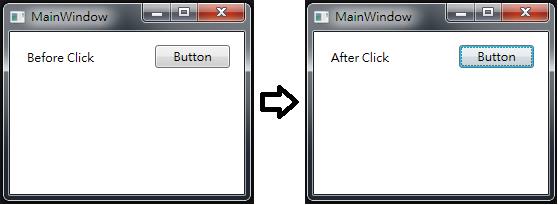
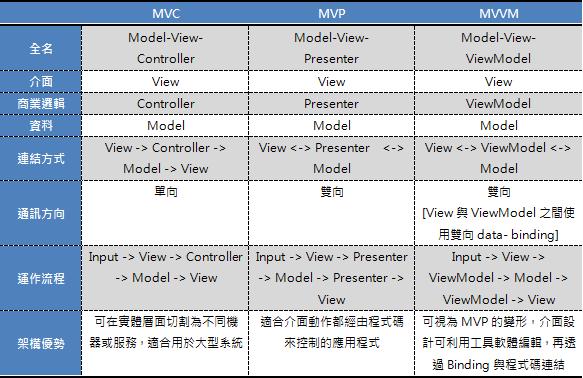
淺談MVVM架構作者/翁博原 [發表日期:2016/1/5] 前言 隨著圖形化介面應用程式在各領域與平台的普及,程式開發在使用者介面的比重越見提升,專案的整體設計架構也變得越來越複雜。因此,使用何種設計模式讓介面設計人員與程式設計人員能各自獨立開發而不互相干擾,便成為一個重要的課題。 近年來,將使用者介面、商業邏輯與資料分離的分層設計模式中,常見如MVC、MVP、MVVM等架構,本篇文章將針對MVVM設計模式做簡單的介紹。 MVVM演進歷史 2004年,Martin Fowler發表Presentation Model (PM)設計模式,但市場上不存在易於實現這種設計模式的技術。 2005年,WPF正式登場。本身具備的功能(例如Binding),足以簡單地實現PM設計模式,因此微軟做了一點小修改,發表MVVM設計模式。  《圖一》 MVVM簡介 MVVM是Model-View-ViewModel的縮寫,透過將使用者介面(View)、商業邏輯(ViewModel)與資料(Model)分離的設計模式,達到降低介面設計與程式設計彼此的影響,進而使各別的開發人員能專注於本身的設計,並更加方便測試與整合。 一、View: 使用者介面區塊,介面設計人員只需要透過Expression Blend工具進行編輯,並利用Binding的方式與ViewModel進行溝通連結。 二、ViewModel: 商業邏輯區塊,程式設計人員可在此實作商業邏輯,並透過公開的屬性提供給View進行Binding使用。 三、Model: 資料區塊,用以描述資料實體的簡單類別,也可在此實作商業邏輯及資料庫存取相關功能。 MVVM設計架構中,上層的物件可以向下存取,但是下層的物件並不會知道上層物件,透過此原則得以做到乾淨的分層與鬆散耦合。  《圖二》 View與Model中介點 ViewModel介於View與Model中間,在架構上可視為兩個區塊 一、真實UI(View)與商業邏輯(ViewModel)區塊,此時ViewModel作為實作真實UI操作後所觸發的商業邏輯。 二、虛擬UI(ViewModel)與資料(Model)區塊,此時ViewModel作為模擬UI的操作向Model進行資料處理。  《圖三》 View與ViewModel溝通方式 一、Data Binding: 介面元素與資料繫結,透過雙向Binding的方式,當資料有異動時會連動更新View與ViewModel相互繫結的資料內容。  《圖四》 二、Command: 介面控制元件與程式碼繫結,透過在ViewModel實作ICommand的介面,提供給View繫結的控制元件觸發呼叫使用。  《圖五》 三、Behavior: Action與Trigger的綜合體,可使得原本不含Command屬性的控制元件也能達到相同的觸發效果,並可消除Command本身的操作限制,進而擴大Command的效益。  《圖六》 MVVM範例 一、Model(資料區塊):  《圖七》 二、ViewModel(商業邏輯區塊):  《圖八》 三、View(使用者介面區塊):  《圖九》 四、執行結果:  《圖十》 MVC、MVP、MVVM比較  《圖十一》 MVVM優勢 程式設計人員: 介面設計人員: 結論 MVVM設計模式,在架構上能有效達到使用者介面(View)、商業邏輯(ViewModel)與資料(Model)的分離,使介面設計人員與程式設計人員能更有效率的各自開發、測試與整合。 在上述的範例中,介面設計人員只需專注在View的使用者介面設計,程式設計人員則專注在ViewModel的商業邏輯實作與Model的資料處理,能各自開發與測試,最後再透過Binding的方式做整合,可有效提升團隊的工作效率,是相當不錯的分層設計模式。 參考文獻論
|

|
凌群電子報/一九八四年五月二十日創刊 |
