第234期 / April 5, 2017 |
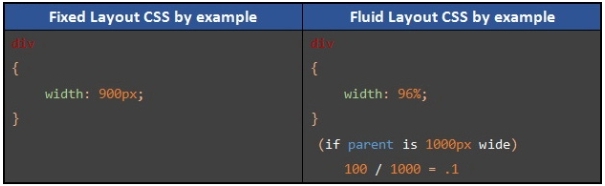
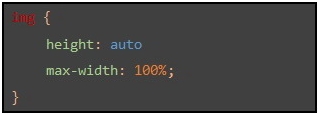
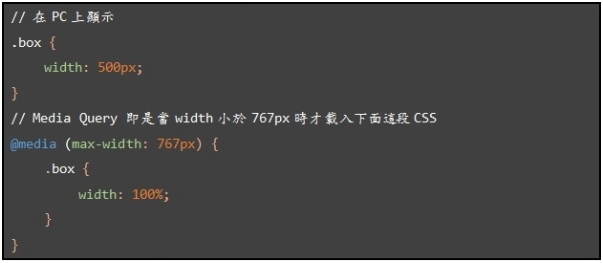
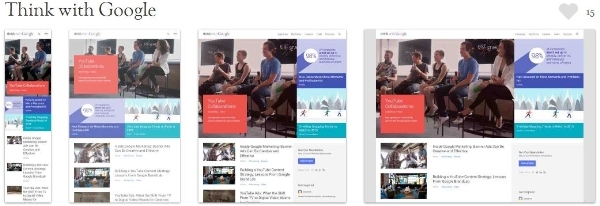
UX發展趨勢與相關技術探討(下)-自適應式網頁設計三大基本技術作者/邱鈺翔 [發表日期:2017/4/5] 上篇簡單說明了何謂使用者體驗(User Experience),以及大略的說明「體驗」的概念,以及本文作者對於使用者體驗的看法與相關實例,接著,本章節將簡單介紹幾個本文作者認為與UX相關性較高的技術。 自適應式網頁設計(Responsive Web Design) 在行動裝置愈來愈普及的今日,為了讓使用者有更好的網路「瀏覽體驗」,簡稱RWD的Responsive Web Design應運而生,RWD主要包含了三種基本技術Fluid Grid、Flexible Image & Media Queries,接下來逐一簡單說明。 一、液態格子(Fluid Grid) 液態格子即是將網頁中,原本固定(Fixed)規格的格子(Grid),改以浮動的方式進行設計。簡單的說,就是將原本以N px為單位的設計,改為以N%為單位。詳細寫法差異呈現於下方圖一。  《圖一》Fixed Layout vs. Fluid Layout(Source: Kailashkumar, V. Natda (2013)) 以此方式設計,便可讓網頁能依照裝置的螢幕尺寸大小,自動按比例進行調整,就如同液體會依照裝填容器不同而隨其變化形狀。 二、易適應的圖像(Flexible Image) 而在圖像(Image)的處理上,一般的圖像或照片解析度,在行動裝置的呈現上,容易超出畫面的邊界,無法直接看到完整的圖像。因此,必須透過CSS中的max-width來解決這個問題,也就是讓寬度(Width)的部分以比例的方式呈現,而高度(Height)則是隨寬度比例同向變動,寫法範例如下方圖二所示。  《圖二》Source Code of Flexible Image(Source Code: Yuxin (2012)) 三、Media Queries 在CSS3的Media Queries技術在RWD中扮演著重要的角色,此重要點在於,前面兩個小節所提到的技術,雖然能增加網頁的可讀性,但一般網頁的資訊對行動裝置來說,可能仍就是過多,因此必須仰賴本小節所討論的技術來進行資訊篩選,也就是根據裝置螢幕的大小,判斷哪些區塊需要被載入、哪些剔除,不過此技術在使用上需注意,瀏覽器必須支援CSS3才能正常運作,而目前IE8以下的瀏覽器是不支援CSS3的。(Yuxin 2012)寫法範例如下方圖三所示。  《圖三》Source Code of Media Queries(Source Code: Yuxin (2012)) 四、RWD效果呈現 運用RWD的技術來進行網頁設計,我們便可輕鬆突破裝置的限制,同時只需進行一次的開發,而不需要因為裝置的螢幕大小不同重新進行設計,三項技術中站有關鍵性角色的Media Queries,它所創造出來的主要效果就如下方圖四所呈現,依據畫面大小不同,保留最佳的瀏覽資訊。  《圖四》Web of Think with Google in different driver(Source: Media Queries) 最終目的,就是期望使用者在進行瀏覽體驗時,不再因為裝置不同,而影響整體的瀏覽體驗,進而吸引使用者無論何時、何地,只要有適當的網路、裝置,都可以到自己的網站或平台來逛逛,替網站或平台帶來更多的流量及效益。 本質設計(Material Design) Material Design是Google於2014年所提出的設計概念,網路筆者將其翻譯為「本質設計」,他認為這種設計概念其實是一種考慮事物本質的設計,將數位世界當中的UI元素,當作是一種不存在於現實世界的新材質,並且賦予它物理特性,但並非是去做擬物化的設計。(阿里媽媽MUX 2014) 目前主流上與Google Material Design概念類似的,有Apple的Guidelines、Windows的Modern UI及Facebook的Paper,這些概念的大方向是相同的,但各方在細節上著重的部分卻不太一樣,接下來本文將簡介Material Design的設計概念。 一、Material Design概念 (阿里媽媽MUX 2014)
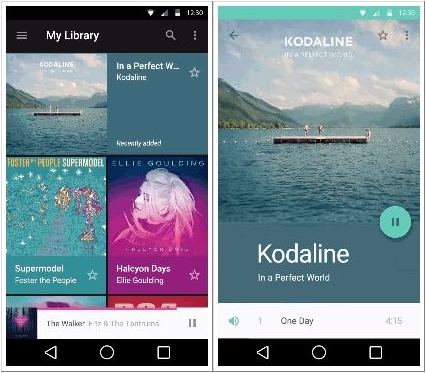
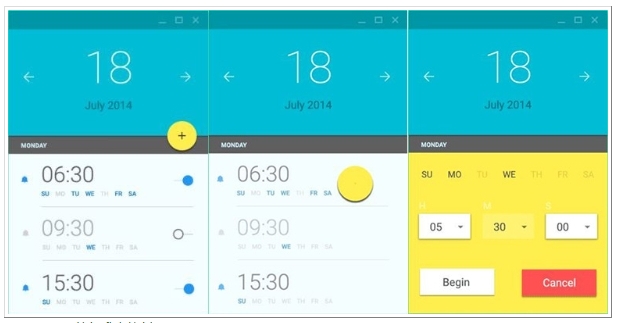
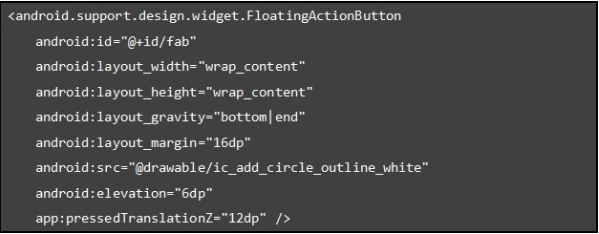
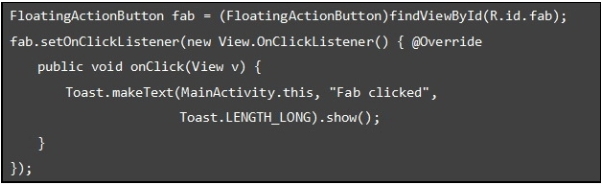
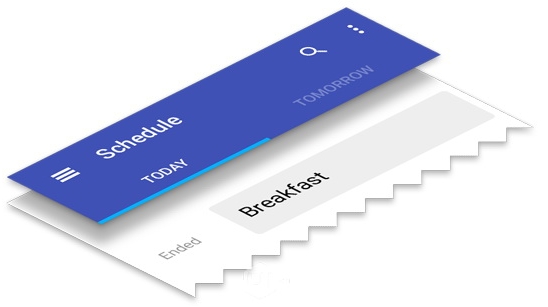
 《圖七》大面積色塊 action bar範例(Source: 阿里媽媽MUX (2014)) 二、Floating Action Buttons實作篇 前一小節介紹完了Material Design的基本設計概念,其中有特別提到FAB按鈕是Material Design一大特點,所以接下來本文將參考網路筆者Goofyz(2015)的教學文章,簡單介紹FAB按鈕的實作方法。Floating Action Button可以翻譯為「浮動動作按鈕」,那這種按鈕就正如其名,感覺就像是一個「浮」在畫面上的按鈕。
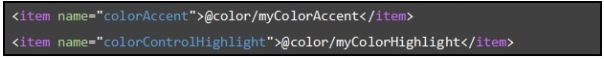
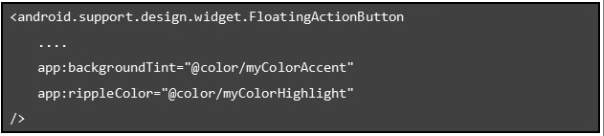
不過上面兩種寫法,colorAccent和colorControlHighlight都會影響整個app,倘若只想改變FAB的顏色可以加上backgroundTint 和 rippleColor:(Source: Goofyz (2015))  《圖十二》 另外FAB它提供兩種大小,加上app:fabSize-“mini”則為mini版按鈕,不過Guideline建議如非必要,一般情況下應用normal大小。 總結  《圖十三》體驗成長因果環路(Source:本文作者整理) 本文最後,上方的圖十三來做個簡單的總結,前面幾個章節,說明了「體驗」的趨勢發展、本文作者對「UX」看法及相關的實例和技術探討,總結來說,也就是希望使用者在使用過您個人或企業的網站、平台等資訊服務後,能在這過程當中獲得不同以往或更佳的使用者體驗,進而刺激使用者再次體驗的意願,藉此來增加電子商務平台收益或是企業其他效益…等。但前提是您要讓圖十三當中的+是增加的關係(圖十三的+指的是兩個因素間為正向關係,意即A愈多則B也愈多;反之,當A愈少則B也會跟減少)。 (本文轉載自RUN!PC)
|

|
凌群電子報/一九八四年五月二十日創刊 |