第198期 / April 5, 2014 |
jQuery的介紹及網站應用作者/陳明達 [發表日期:2014/4/1] 前言
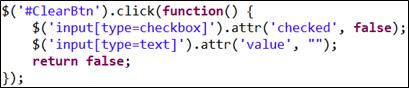
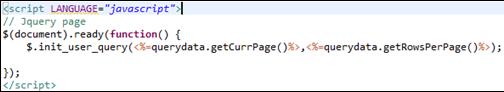
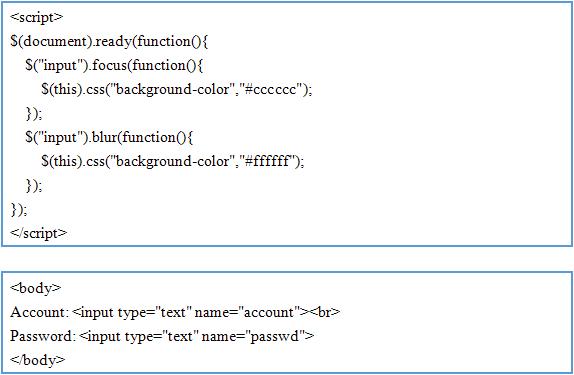
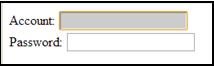
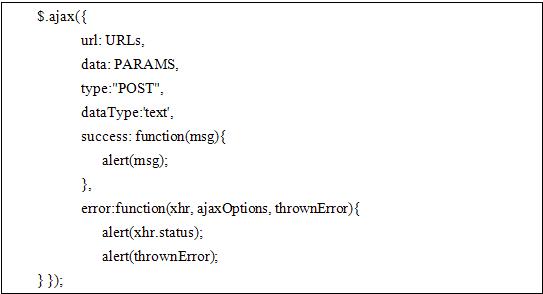
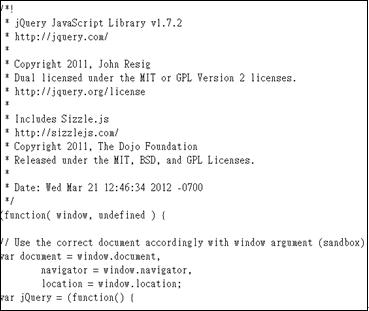
自網路時代崛起後,網路的應用及發展如雨後春筍般的蔓延開來,人們對於資料的蒐集及網羅有了不同的概念及定義。在圖書館中找資料的時間少了,在網路上查詢相關資訊的時間變多了,從靜態網頁到動態網頁演變到非同步式的動態網頁,每個階段的進步都帶來更多的新技術,而其中,在2006年所竄起的jQuery近年來更是越來越受歡迎。它的使用方便,體積小,外掛程式選擇多,支持多方瀏覽器等等的優點奠定了在程式開發者心目中的重要地位。本篇文章將介紹jQuery的基本概念以及實用範例的簡介。 jQuery的簡單介紹 jQuery的存在主要是為了讓javascript的使用更為直覺,他將javascript中需要很多程式碼實作的功能包裝成方法,讓使用者只要呼叫這個方法便可以得到所需要的結果。這使得大多數的人不再為了javascript的繁複語法而困擾,進而可以善用這個功能強大的工具,讓網站開發事半功倍。 jQuery的功能非常強大,但是檔案容量卻非常輕巧,不僅可以精簡程式碼, 讓一樣的功能用更簡單直覺的方式實作,還提供了方便的選擇器(Selector),完善的事件處理機制,高度相容於不同的瀏覽器,豐富的外掛程式(plugin)及使用者介面(UI)。此外jQuery的核心程式還加強了非同步傳輸(AJAX)以及事件(Event) 的功能,主要都是針對javascript不足的部分做補強。JQuery的選擇器與css的選取器其實有異曲同工之妙,取得到選取器後才能分別控制要處理的行為。 jQuery在短短的時間內爆紅,更成為網頁程式設計師不可或缺的程式利器。最重要的是,微軟更直接將 jQuery 結合在 .NET Framework,除了在Visual Studio 2010可以直接使用jQuery,下一代的Visual Studio 11 更是以 jQuery 來當作發展的基石,像ASP.NET MVC 4 除了支援 jQuery 外,也直接採用 jQuery Mobile 來發展相關 Mobile UI。 如何安裝jQuery 到jQuery的官方網站 (http://jquery.com/) 下載jQuery,目前最新版已經到達2.X版,不過因為1.9版之後的版本改動比較大,以下示範部分以1.7.1版為主。  《圖一》jQuery官網 就jQuery的本質而言,其實它是javascript library的一種,下載完檔案之後可以看到其中有兩個js檔,檔名相符,但是其中一個檔案後面會有.min的標記檔名,兩者的功能對jQuery的使用上其實是沒有差別,而有著.min標記的檔案代表的是壓縮過後的版本,除了檔案較小以外,對於程式在執行的時候速度也會比未壓縮版本來的快,兩種不同版本的部分內容及呈現方式如圖二及圖三:  《圖二》jQuery 壓縮後js內容  《圖三》jQuery 未壓縮完整版本 如何使用jQuery 將下載好的jquery.js檔案複製到專案底下,並在要使用jQuery的頁面將其宣告,語法如下: <script type="text/javascript" src="../js/jquery/jquery-1.7.2.min.js"></script> 只要引入的路徑正確,便可以開始操作既方便功能又多變的jQuery。 jQuery的實用套件及方法介紹 jQuery的特色中最方便的就是選擇器(Seletor),以下就幾個常用的選擇器作介紹:
|

|
凌群電子報/一九八四年五月二十日創刊 |