第196期 / February 5, 2014 |
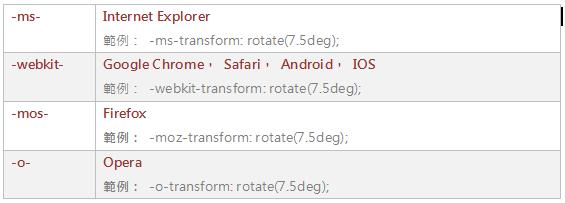
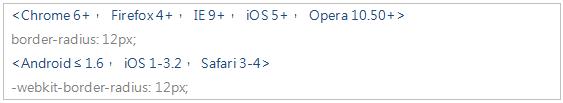
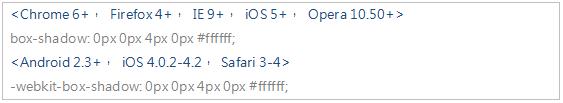
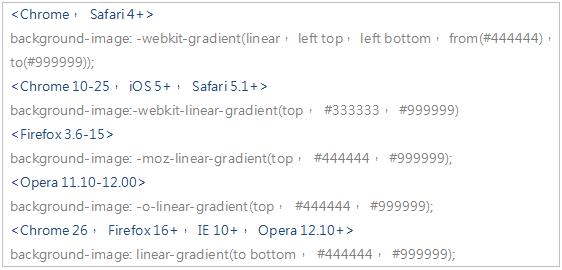
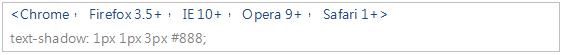
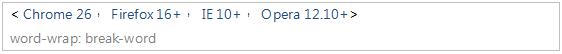
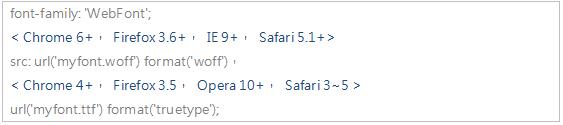
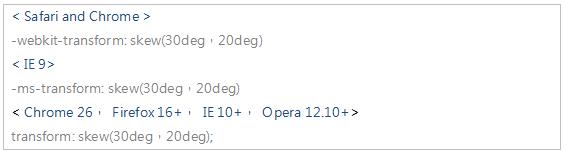
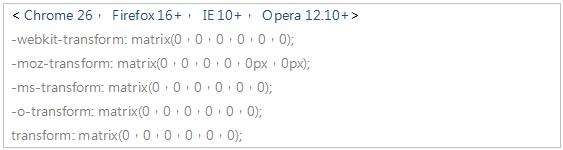
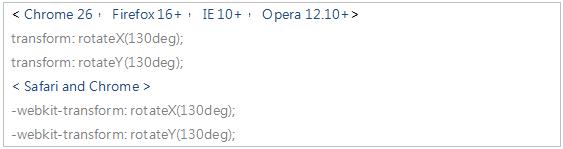
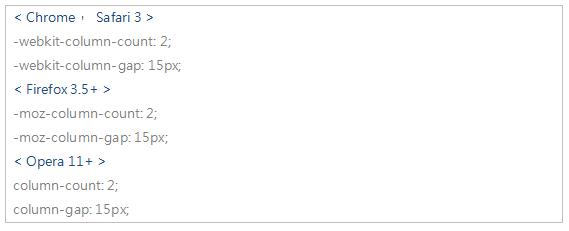
跨瀏覽器網站設計者的挑戰(下)作者/王琨堯 [發表日期:2013/11/26] 探討CSS3 跨瀏覽器設計 CSS3為目前CSS最新版本,由於新版的完全與較舊的版本相容,所以加入新的CSS3標籤時無須改變之前任何的設計排版,目前仍舊處於開發階段。 在CSS3中有部分的標籤因為瀏覽器支援不一樣,因此對於不同瀏覽器會加上不一樣的前贅詞,在寫樣式設定時,可以同時將兩個都寫上去,當瀏覽器版本低於支援時瀏覽器會自動抓取加了前贅詞的屬性。  《圖二十一》 因此在使用CSS3樣式時,會需要知道使用哪些標籤時需要加上前贅詞,以下參考css3please.com及實際測試下做了整理。 Borders -border-radius : 將DIV加上四周圓角。  《圖二十二》 Borders -box-shadow : 將DIV元素加上陰影  《圖二十三》 Borders -border-image : 指定圖片為DIV元素的邊框背景。 不支援瀏覽器 : Internet Explorer9  《圖二十四》 Backgrounds -background-size : 指定背景圖片大小。  《圖二十五》 Backgrounds -background-origin : 放置圖片於DIV元素中,與內容為相對位置(Relative)關係,使兩個不會重疊。  《圖二十六》 Text Effects -text-shadow : 將文字加上陰影。  《圖二十七》 Text Effects -word-wrap : 能將一段很長的文字在有限的DIV元素空間裡斷行。  《圖二十八》 fonts -@font-face : 指定一種字型或是連結到字形檔案的網路路徑,改善以往字型需要本機電腦裡有網頁才能正常顯示。  《圖二十九》 2D transform -rotate() : 當給予正值時,DIV元素會以順時針轉向。  《圖三十》 2D transform -scale() : 設定X軸與Y軸後,DIV元素會依照設定值放大縮小。  《圖三十一》 2D transform -skew() : DIV元素會根據給予的度數作偏移的變化。  《圖三十二》 2D transform -matrix() : 集合了所有2D變化的功能。  《圖三十三》 3D transform - rotateX(),rotateY() : DIV會依照給予X軸或Y軸的值已中心做旋轉。 不支援瀏覽器: Opera  《圖三十四》 Animations - @keyframes : 利用百分比當作DIV元素時間軸,並可設定不同的變化,例如位置或是顏色,達到形變的作用。  《圖三十五》 Multiple Columns- column-count , column-gap : 依照給予的數值將DIV元素裡的文字切割成表格。  《圖三十六》 結論 在目前多樣化的瀏覽器環境下,網站開發的確是一大挑戰。透過這篇文章我們可以獲得的訊息是Internet Explorer網站相容性是開發者必須面對的一個挑戰。Internet Explorer所使用的為Trident引擎,在發展的過程中並未完全遵照W3C所制定的DOM規範,因此相對於其他瀏覽器,Internet Explorer會讓網站顯示的不一樣機率更加提升。有人提出拒絕使用Internet Explorer,我認為並不是一個最好的方法,畢竟他擁有較高的市占率。網站能相容於不同的Internet Explorer版本是現階段我認為網站都必須擁有的功能,因為在過去一段時間筆者看過demo網站時還是用IE7甚至IE6的版本。順道一提的是目前中國大陸廠商所開發的瀏覽器大都以Trident為主。 以下為幾點建議: 在網站註明IE適用瀏覽器版本 以IE來說,不同版本會有顯示不一的情況下,在設計上可以做的就是提醒使用者使用較新的版本瀏覽,或是開發者自己在網站做相容版本的處理。 避免使用太新的技術 也許你會問HTML5或CSS3算不算是太新的技術?只能說如果市占率最高的瀏覽器還暫時不支援,那開發者必須在動手之前清楚那些技術需要避免使用,若是有特定要求的功能,建議可以使用JavaScript套件去實現,例如IE9以前的版本不支援標籤,可以使用Html5.js套件。 確保自己的程式沒問題 有的時候網站顯示出現問題,不光是瀏覽器的問題,有的時候很可能是開發者自己的問題。例如DOM標籤中需要有關閉標籤,例如:,若少了關閉標籤在不同版本的IE會選擇呈現,而有些版本則會整個銷。網路上提供很多工具讓開發者可以用來檢視寫好的網站HTML或是CSS是否有問題 * HTML Validator * CSS Validator 如果你要問是否有一個網站在不同的瀏覽器中能顯示一模一樣,答案是否定的,開發者唯一能做的是將Code寫好,使用者唯一能做的是盡量將瀏覽器版本升級到最新版本。 參考資料 W3C HTML5 HTML5 Test Start Counter CSS Hacks iWeb FAQ - Browser compatibility issues Browser Compatibility Tutorial Web Designer Wall Meyerweb Web Direction Smashing Magazine Wikipedia (本文轉載自RUN!PC)
|

|
凌群電子報/一九八四年五月二十日創刊 |
