[發表日期:2011/11/5]
前言
Facebook從2004年2月4日系統上線至2010年7月,已擁有超過6億活躍用戶,成為全世界最大的社群網站,用戶可以建立個人專頁,加入其他用戶作為朋友並進行資訊互動,包含塗鴉牆與小遊戲;除此之外用戶還能加入各種群組,包含學校、工作、運動等各式各樣的類型。
隨著2011年3月華盛頓特區的社區新聞網站將新聞報導轉移至Facebook進行,表明Facebook作為社會新聞報導平台的作用越來越大。於此同時Facebook還在積極改善與媒體和記者的關係,主動尋求與記者朋友直接合作,針對如何最大化發揮Facebook這個平台的效應來提供培訓與資源,提供如何改善這個平台功能的回饋,所跨及的範疇包含新聞、部落格、廣告行銷與應用程式開發。
本篇文章希望能透過介紹提供不同平台的開發環境,以加強在系統整合方面的思惟與提供外部系統API的建立,所以先簡易的介紹Facebook的開發環境並說明如何簡單的建立應用程式。Facebook可以視為一個開發平台,而其中電腦所使用的網站僅只佔其中一部份而已。本文將針對網站的開發平台的環境作介紹,以JavaScript SDK和iframe中的XFBML作為開發的工具,所製作的頁面可以應用在所有的網站,提高各個網站的獨立性,其中使用此方式的開發包含Facebook中的小遊戲及各種須大量交換資料的網頁型應用程式。
Facebook開發平台簡介
Facebook能夠迅速的成功可以歸功於豐富且完整的開發平台,以及提供完善的類別庫供使用。提供給欲開發人員進行開發的應用類型包含:
一、網站 Web Site
提供彈性的網頁框架模組,可以讓製作網頁變得更方便上手。
二、應用程式Facebook上的App
提供簡易的設定操作,可以輕鬆建立Facebook社群網站上使用的應用程式來與朋友互動。
三、行動網站Mobile Web
提供方便的行動版網頁框架模組,輕鬆建立可以讓所有智慧型行動裝置可以進行瀏覽的網頁。
四、智慧型手機應用程式Native iOS App
提供完善API的類別庫,可供開發人員在iOS(如:iPhone)上開發應用程式來連結Facebook並進行存取。
五、智慧型手機應用程式Native Android App
提供完善API的類別庫,可供開發人員在Android作業系統的智慧型手機(如:HTC, LG, Acer…etc.)上進行開發應用程式,來連接Facebook並進行存取。
六、專頁分頁
提供詳細的專頁設定,可利用設定的方式來建立專頁,如:粉絲專頁。
Facebook應用程式分類
一、網頁應用程式
透過Web界面與Facebook互動的應用程式。可以再細分為兩類,一類是Facebook-based,像Facebook上的小遊戲是在Facebook應用程式頁面執行,如開心農場等等;另外一類則是Standalone,是一個獨立的應用程式可以在其他網站上執行。其中應用程式又可以再分類成兩種:
- FBML(Facebook Markup Language)
由Facebook提供的網頁標記語言,如同HTML般可以針對網頁進行模組化的建立與編輯,開發者須在本地端以FBML開發網站,僅透過Facebook來作管道,不會影響到開發者的伺服器承載量。只不過使用該方式來開發應用程式須完全符合FBML的標準,適合新建立或開發的專案,但若將已建立好的網站修改為FBML可能就需要大工程來修改。

《圖一》使用FBML開發方式的運作模型
- iframe
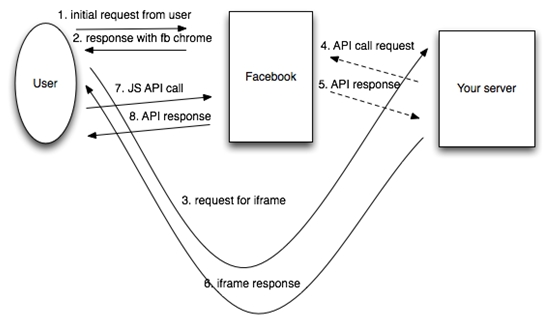
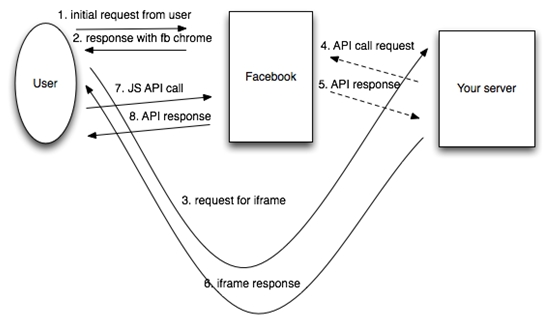
是XHTML中的一個頁籤,可以嵌入其他網站的內容來作為其中的頁面。意思是開發者自行建立網站,但是嵌入Facebook中,由Facebook提供外框架。但開發中所需要採用的是XFBML而非FBML,其中有部份tag是相同的,但有些FBML的tag並不能用在iframe當中。使用iframe的話,等同於將開發的網站入口導到Facebook,有許多Facebook的快取將無法使用。好處是降低與Facebook的耦合度,許多Facebook的Flash小遊戲即採用這種方式,使得應用程式的跨平台特性能夠較為顯著。

《圖二》採用iframe開發方式的運作模型
透過特殊廠商提供的應用程式來與Facebook進行界接。
- Flash
Facebook官方提供支援到Action Script 3.0,可以透過Facebook API來開發Flash的應用程式。
- Desktop
桌上型電腦的應用程式,可直接將Facebook中的功能抽出使用,譬如線上聊天功能。
- Mobile
智慧型手機的應用程式,提供了iPhone平台的API,而Android則可以使用Java平台的API,可直接在手機上進行整合Facebook服務。
Facebook API介紹官方目前提供的開發平台如下:
一、Facebook Connect for iPhone
二、Flash/ActionScript
三、JavaScript Client Library
四、PHP
五、Windows Mobile
六、User-較為非官方的,簡略舉例幾項:
1.User:ASP(VBScript)
2.User:ASP.NET
3.User:Android
4.User:C Sharp
5.User:C++
6.User:PHP – w/ Kontagent Analytics
7.User:VB.NET
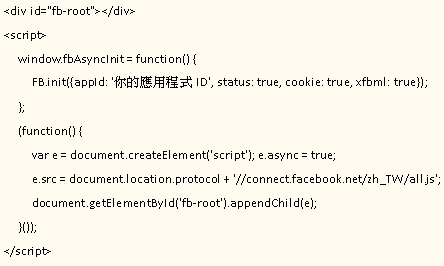
簡單建立Facebook頁面範例(iframe for JavaScript SDK)步驟一:加入Facebook Script SDK步驟二:加入XFBML以tag使用Facebook相關資訊《Example 1》
User-info
《圖三》使用user-info跳出的使用者登入視窗
《Example 2》
Account-infoLogin above:
<fb:name uid="loggedinuser" use-you="no"></fb:name>
<fb:profile-pic uid="loggedinuser" size="square" facebook-logo="true"></fb:profile-pic>《Example 3》
fb:activity<h1>Defaults</h1>
<fb:activity></fb:activity><h1>Dark Colorscheme</h1>
<fb:activity colorscheme="dark"></fb:activity><h1>Custom Font</h1>
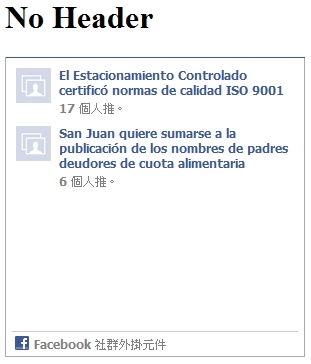
<fb:activity font="trebuchet ms></fb:activity><h1>No Header</h1>
<fb:activity header="no"></fb:activity><h1>Custom Size</h1>
<fb:activity height="200" width="400"></fb:activity>結論Facebook在社群網站中能一支獨秀的原因在於豐富有彈性的開發平台,使得開發者有相當的空間去應用與建置,除了所提供的平台機制可以作為單一系統作系統開發的參考外,還能藉由Facebook所提供的Library了解套件的重要性。
參考資料http://zh.wikipedia.org/wiki/Facebookhttp://patw.idv.tw/blog/archives/388http://www.goodman-lai.idv.tw/2010/09/facebook.htmlhttp://blog.lamb-mei.com/2010/01/facebook_23.htmlhttp://www.fbrell.com/examples