ASP.NET Core 實作開發
作者/蘇志民
作者簡歷
目前任職於凌群電腦金融產品研發處,曾參與多家金融機構及政府機關系統開發維護專案,專案使用語言為C#或VB.NET,DB為MSSQL或Oracle DB,主要專長為C#、ASP.NET及JavaScript、CSS。
前言
過去提到跨平台支援的網頁程式,只能想到如Java、PHP等能夠在Windows、Linux環境下編譯執行的語言,近年來微軟擁抱開源,也加入了支援跨平台開發的行列,也就是.NET Core,只要在環境下安裝SDK,也能如Java一樣用指令碼進行程式碼的編譯及執行,讓.NET的程式也能夠在不同平台下開發,不只限於單一平台。
.NET Core等於是.NET Framework的新版本,可用來建立網路服務、應用、函式庫或控制台應用程式,而ASP.NET Core是ASP.NET MVC的新版本,如同過去的ASP.NET版本,主要是提供一個整合的框架來開發網頁的應用程式,而原本ASP.NET Core 不需要.NET Core的支援,是後來推出新版才合併再一起。
.NET Core環境建置及指令
要使用.NET Core必須先安裝SDK,網址為
https://www.microsoft.com/net/download,選擇所需的作業系統下載並安裝,可以用以下指令確認是否安裝成功及安裝的版本:

《圖一》dotnet --version
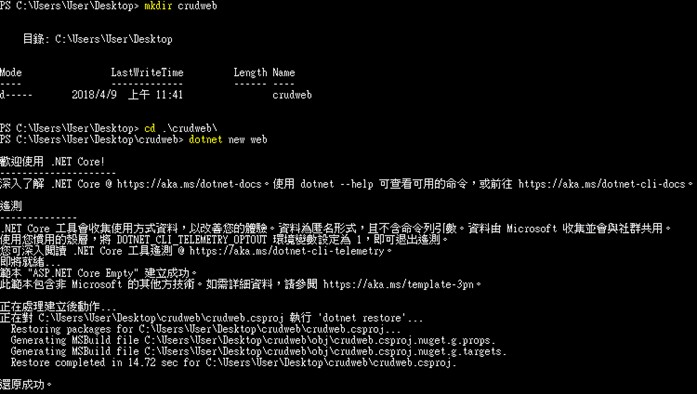
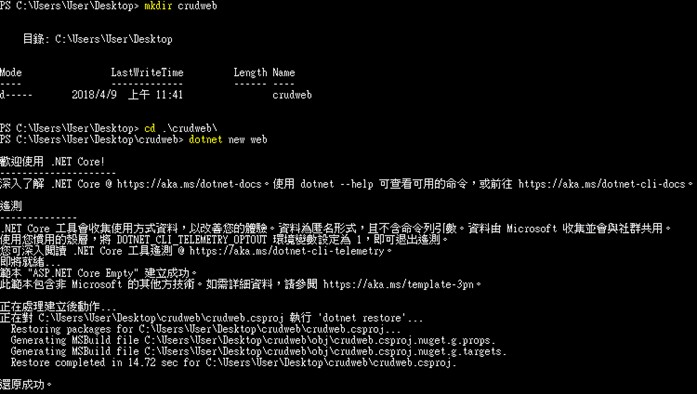
在.NET Core中要建立Web應用程式可以只用CLI(Command-Line Interface)來完成,接下來建立一個空資料夾crudweb,在該目錄下執行:

《圖二》dotnet new web
該指令會在資料夾下建立一個ASP.NET Core的專案:

《圖三》
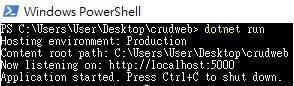
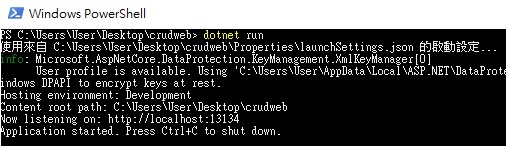
接下來就可以啟動網站了:

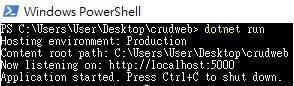
《圖四》dotnet run
輸入
http://localhost:5000即能看到以下畫面:

《圖五》

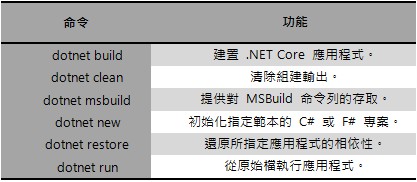
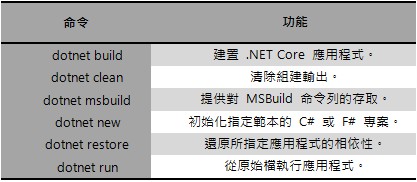
《圖六》dotnet 指令列表
開發ASP.NET Core可以用一般的純文字編輯器+CLI即可,為了方便偵錯還是可以利用Visual Studio Code或是Visual Studio IDE來開發,本文以VS 2017作為範例。
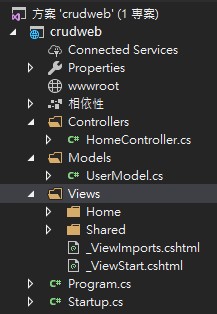
一、建立專案結構
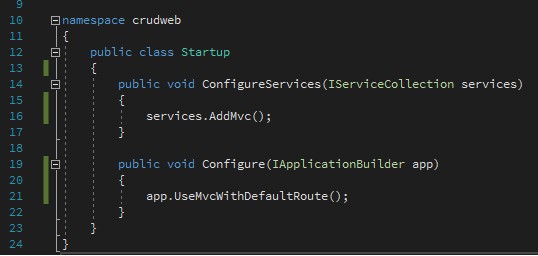
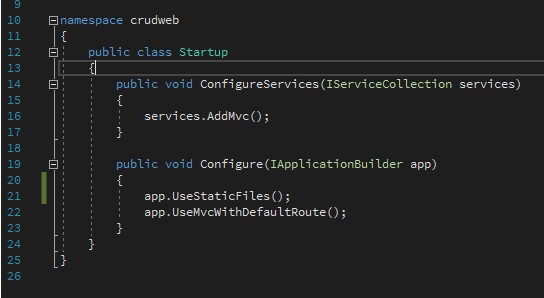
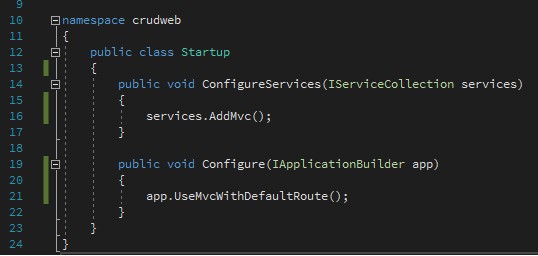
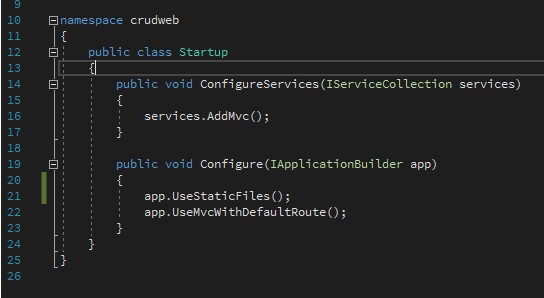
首先要使用MVC的話,需先修改Startup.cs中的程式,註冊MVC服務及使用MVC的路由:

《圖七》
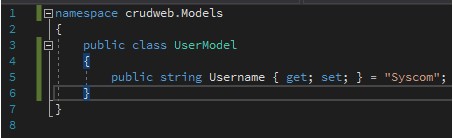
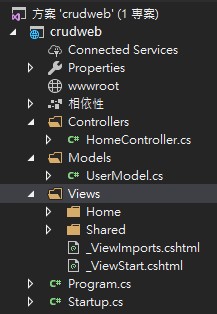
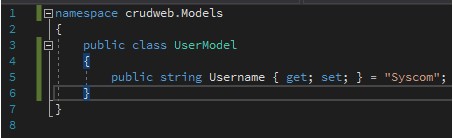
之後就要依照MVC的架構,新增Controllers、Models、Views三個資料夾,先簡單建立一個UserModel:

《圖八》
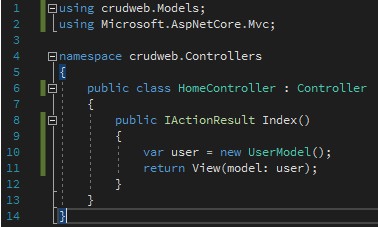
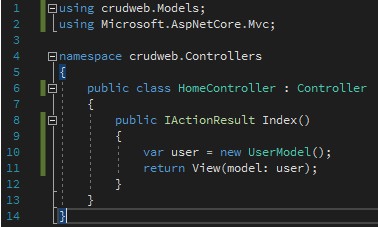
及HomeController:

《圖九》
IActionResult可以回傳View、HttpStatusCode、Redirect、Formatted Response等,如果是回傳View的話,Controller會找對應的View路徑將頁面回傳,如Views\Home\Index.cshtml。
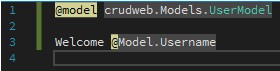
接下來是View:

《圖十》
View會預設找以下兩個路徑,Views\ControllerName\ActionName.cshtml,如在該路徑找不到,會再找Views\Shared\ActionName.cshtml。
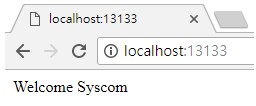
最後使用VS 2017的偵錯模式,即會打開瀏覽器顯示以下畫面:

《圖十一》
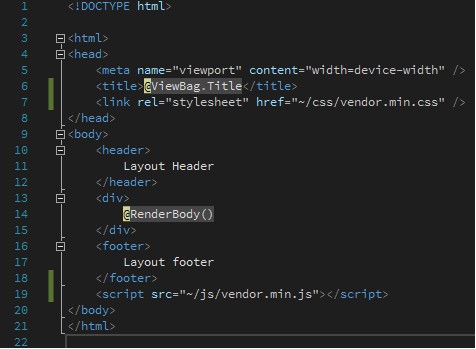
為了讓程式不要一直重複寫網頁上會重複的部分,如Header或Footer,可以建立Layout讓需要使用的頁面引入,可以在Views下新建一個Shared及在內建立_Layout.cshtml:

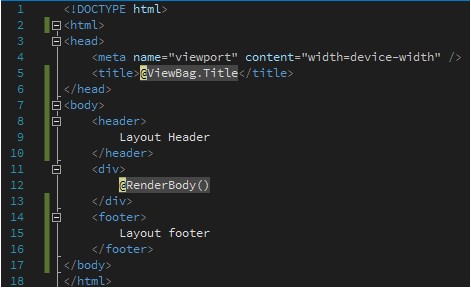
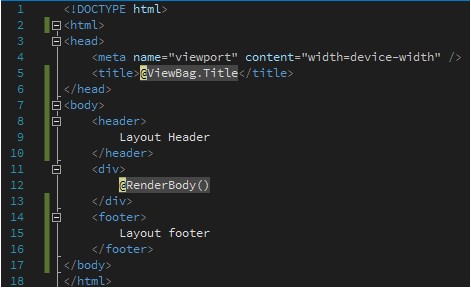
《圖十二》
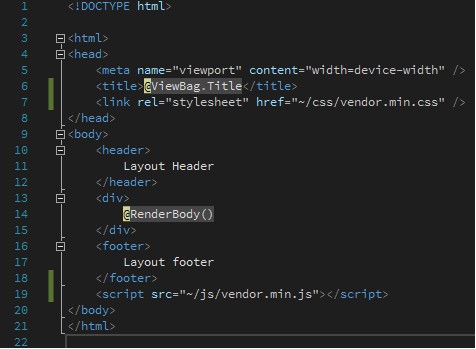
@RenderBody()可以把其他使用此模板檔案的內容顯示出來,使用方式如:

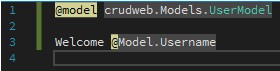
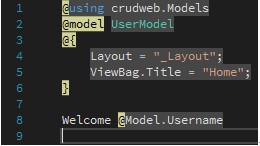
《圖十三》
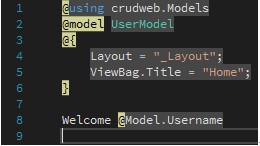
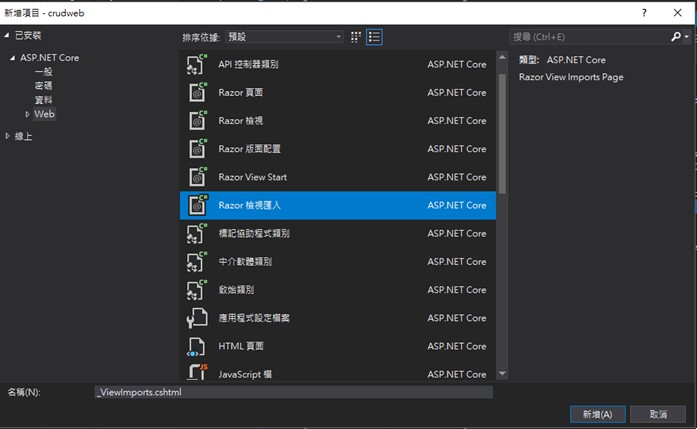
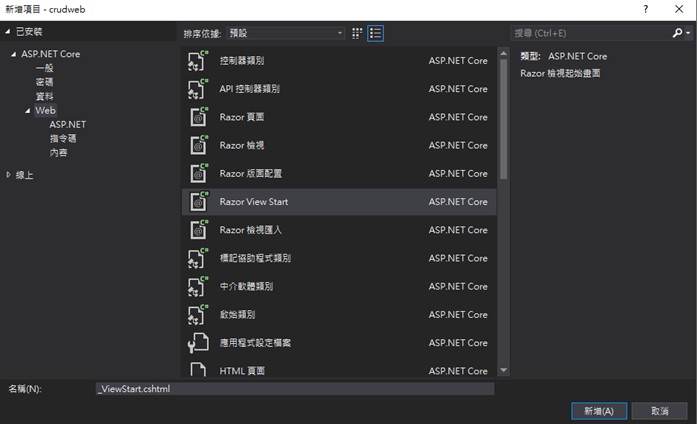
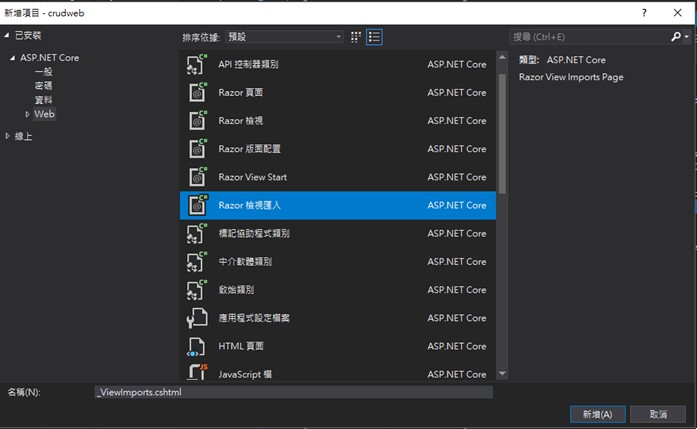
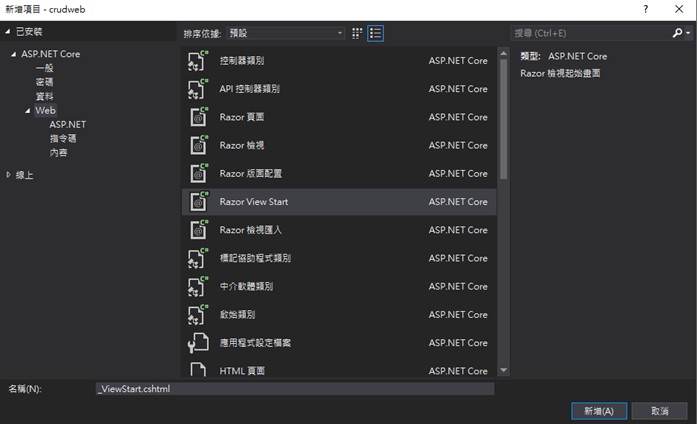
可以發現最上方的using及Layout有可能會在每個檔案都需要寫一遍,因此可以在Views下創造兩個檔案來實現共用,第一個是可以把通用性的using放到_ViewImports.cshtml,如範例中的@using crudweb.Models,另一個是定義全局的Layout放入_ViewStart.cshtml。

《圖十四》

《圖十五》

《圖十六》
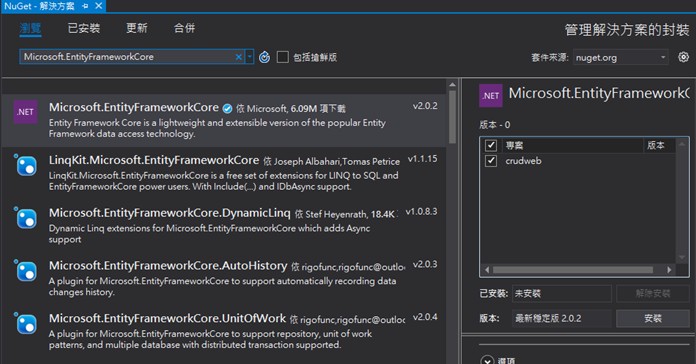
如果是使用VS 2017,可以直接從工具>NuGet封裝管理員>管理方案的NuGet套件下搜尋套件並安裝,如果用CLI模式可以使用以下指令,其他套件有些也可用此方法安裝:
dotnet add package Microsoft.EntityFrameworkCore

《圖十七》
EntityFrameworkCore是讓.NET與資料庫溝通的ORM(Object-Relational Mapper)框架,提供開發人員方便使用,DB設定可以參考
https://ithelp.ithome.com.tw/articles/10196856。

《圖十八》
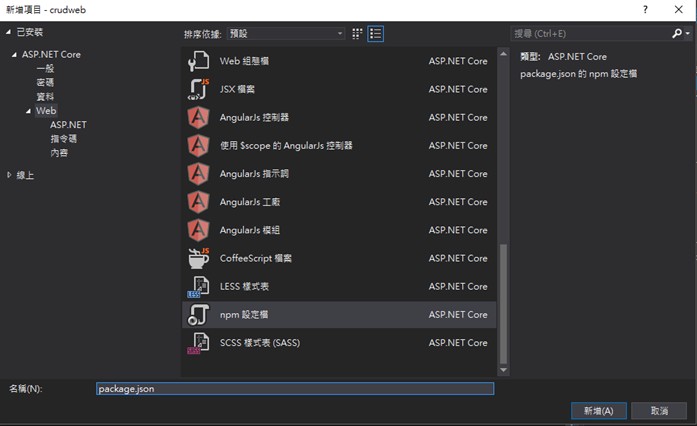
Metro4是一個CSS的Framework,主要是以微軟的Metro風格所建構,可以快速套用在網站上,減少開發時美工的時間,可以去網站
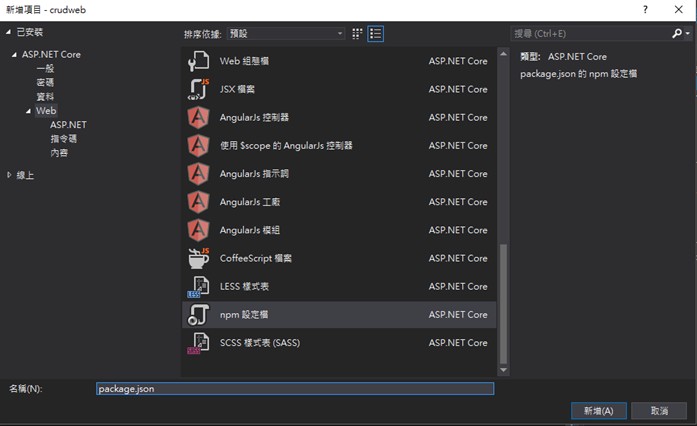
https://metroui.org.ua/download.html下載靜態檔案放入專案中,或是使用VS的Package Installer用yarn或npm安裝。
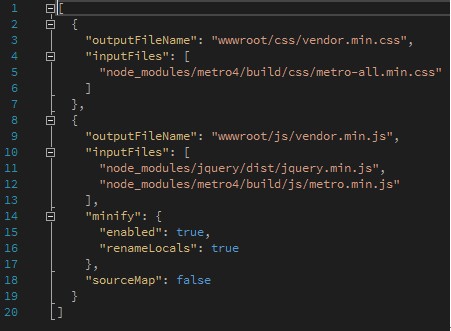
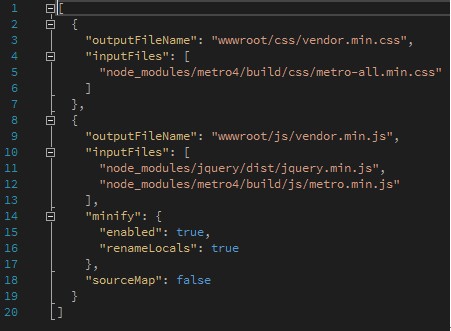
為了方便引入與使用靜態檔案,需再安裝兩個套件:BuildBundlerMinifier、Microsoft.AspNetCore.StaticFiles,第一個套件是可以在根目錄建立一個bundleconfig.json,將需要打包的靜態css及js檔,合併成一個檔案並輸出,與以前的版本bundleconfig相同,檔案內容參考如下:

《圖十九》
如果剛剛已經用yarn安裝metro4,會產生一個node_modules的目錄,此設定將需要引入的css及js檔打包在wwwroot設定的目錄下,如果要使用靜態檔案,還需要安裝第二個套件,與在Startup.cs設定:

《圖二十》
只需加一行app.UseStaticFiles();就可以在View中使用靜態檔案:

《圖二十一》
至此已經安裝完需要的套件,接下來就可以開始開發了。
四、利用範例北風資料庫開發CRUD系統
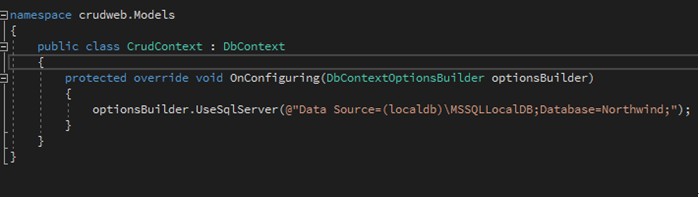
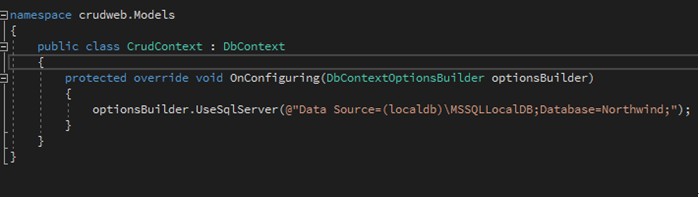
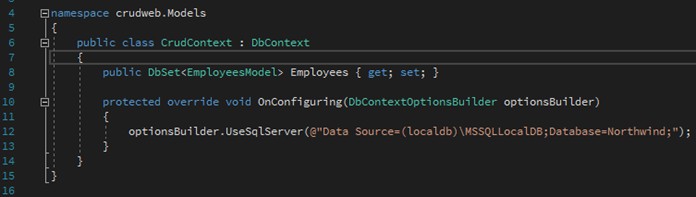
接下來的操作大部分都跟以往開發ASP.NET MVC時相同,CRUD系統主要就是在維護資料,分別為Create、Read、Update、Delete,首先要先建立DB Context,在Models目錄下建立一個類別CrudContext.cs,內容如下:

《圖二十二》
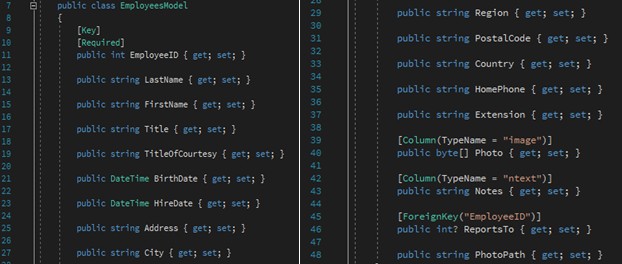
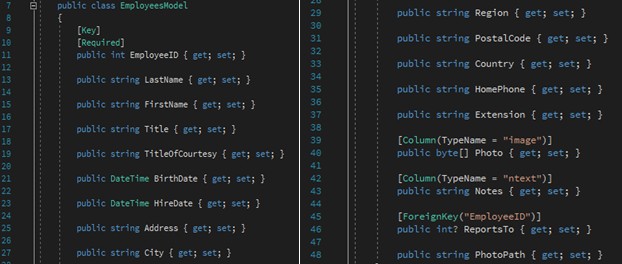
以後在Controller中就可以直接使用這個類別與資料庫連線溝通,第二步是建立映射Model,這裡以北風資料庫中的Employees資料表為例,在Models下建立一個EmployeesModel.cs類別,內容範例如下:

《圖二十三》
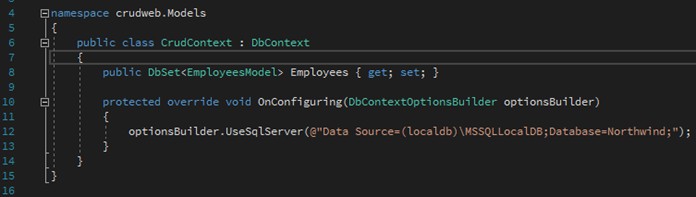
需注意的是需要定義Primary Key的欄位,否則在使用時會出現例外錯誤,可以依照資料表欄位的屬性去定義型態,或是外來鍵等等,接下來要在剛建立的CrudContext裡加一行DbSet定義,就可以使用此資料表:

《圖二十四》
接下來在Controllers目錄下新增EmployeesController.cs,CRUD需要至少三個畫面,因此這裡定義各個Action:
Index:Employee的列表
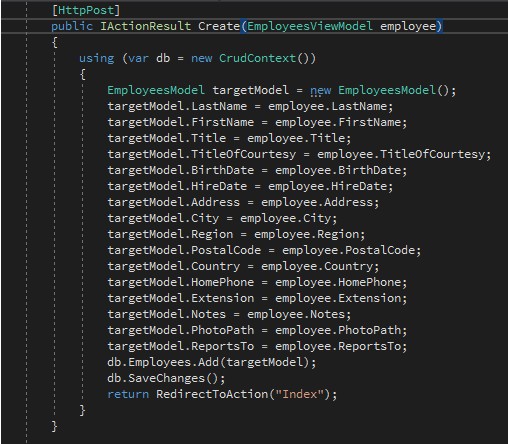
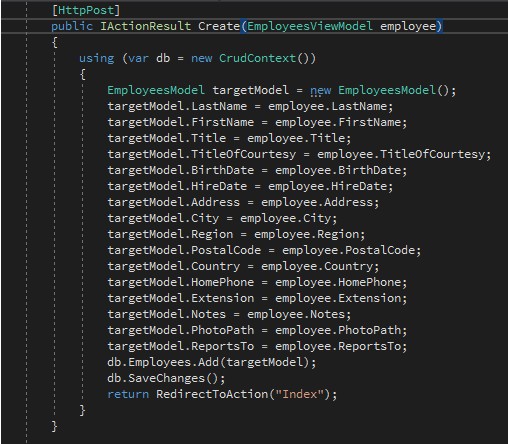
Create: 新增Employee的畫面
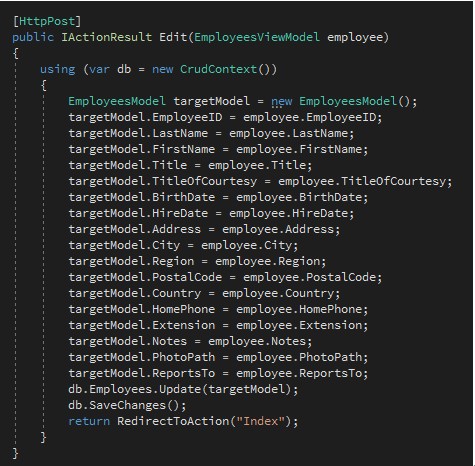
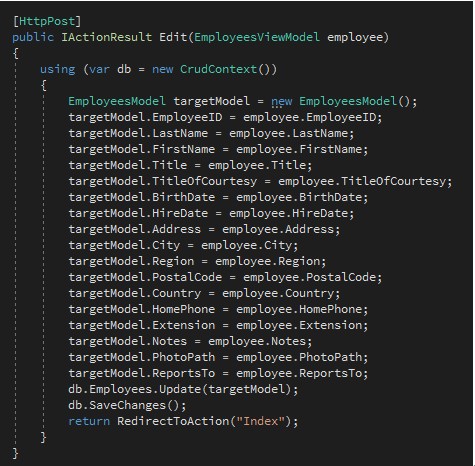
Edit: 修改Employee的畫面
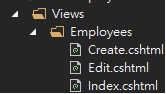
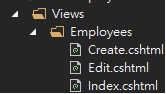
除了Controller要新增Action,在Views資料夾中也須新增對應的cshtml檢視檔,在Views新增一個Employees的資料夾,並新增對應各個Action的View名稱:

《圖二十五》
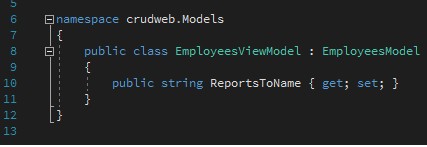
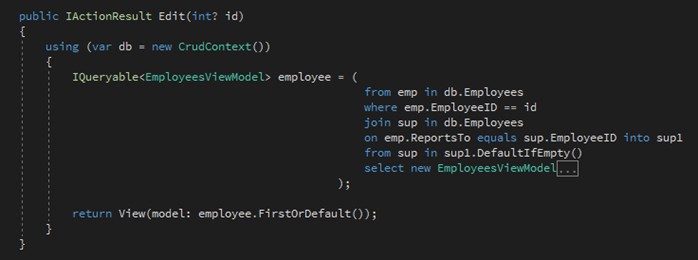
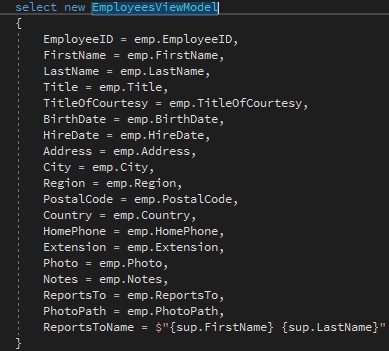
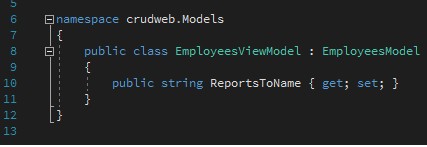
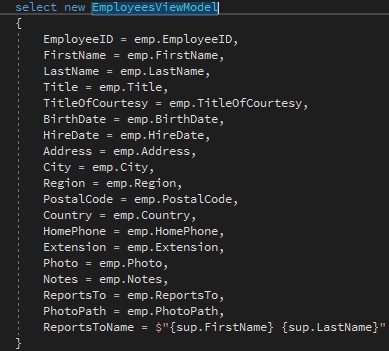
員工列表的程式,首先要在Controller中的Index Action下,將所有員工資料查詢出來,這裡需先用到前面建立的CrudContext物件,另外可以發現表中有一個ReportsTo欄位為主管的資料,對應的是EmployeeID的值,因此除了建立Employee的Model外,可以另外建立一個EmployeesViewModel提供在檢視中會需要的欄位:

《圖二十六》
在查詢時可以使用Linq語法方便開發,在Employees這張表中有一個ReportsTo的欄位,參考的是同張Table的EmployeeID,因此這裡要InnerJoin將該筆員工資料取出,語法與SQL很接近。
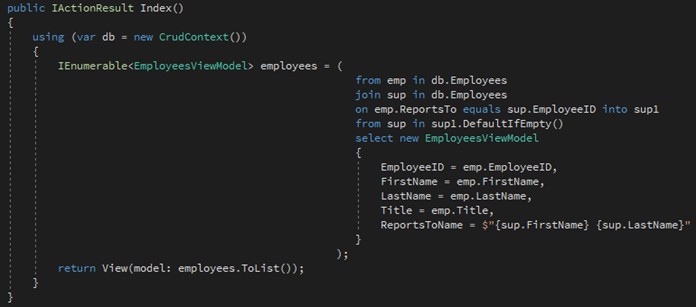
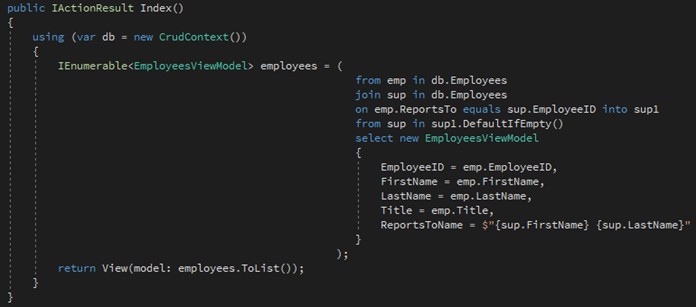
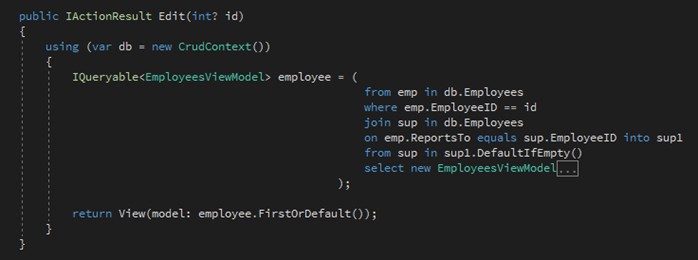
Index的程式範例如下:

《圖二十七》
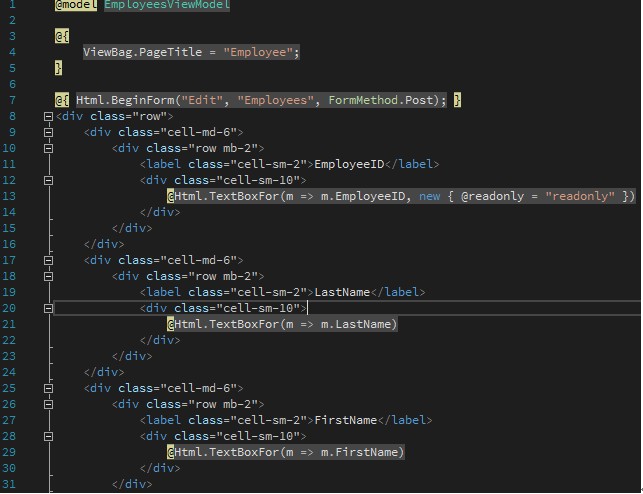
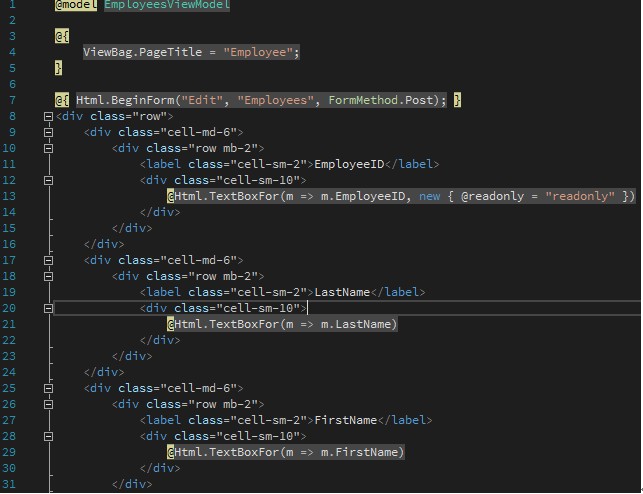
在檢視中要接收控制器傳來的模型,需在頁面上增加一行:
@model IList
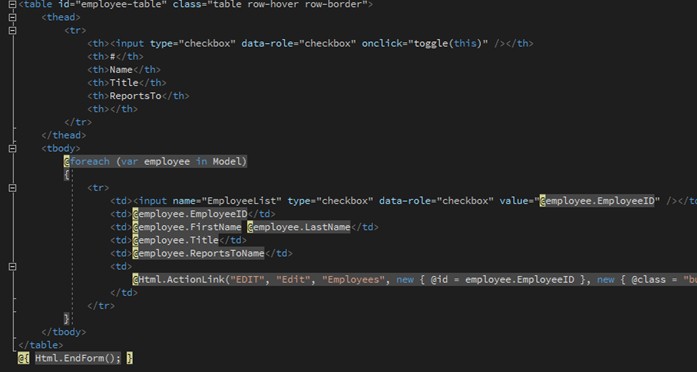
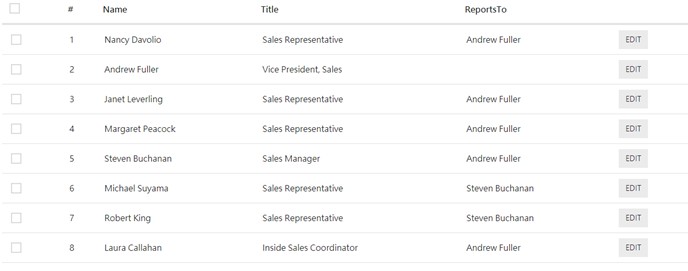
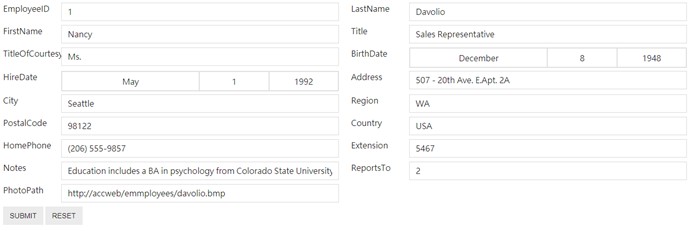
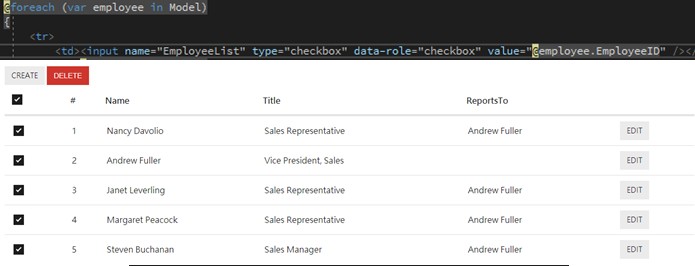
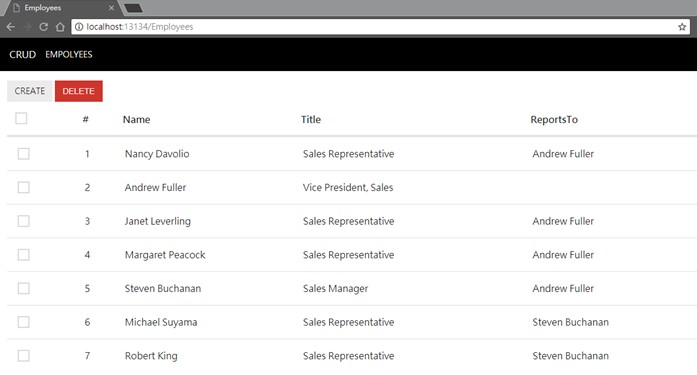
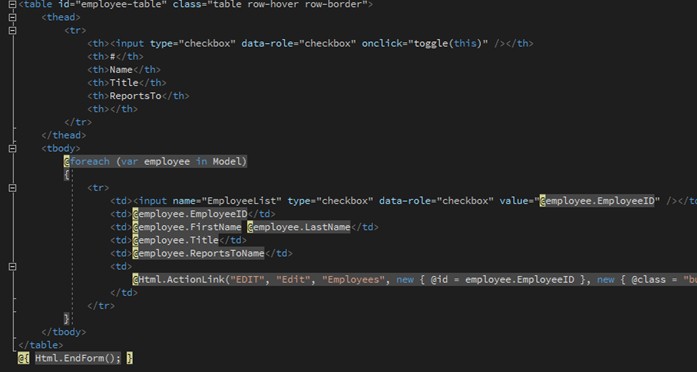
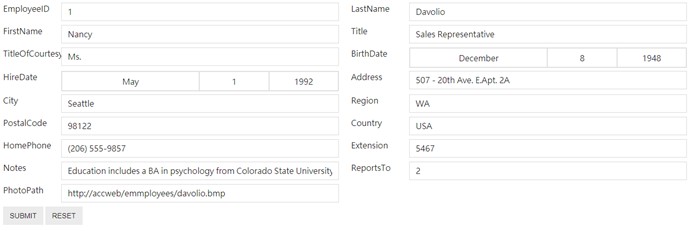
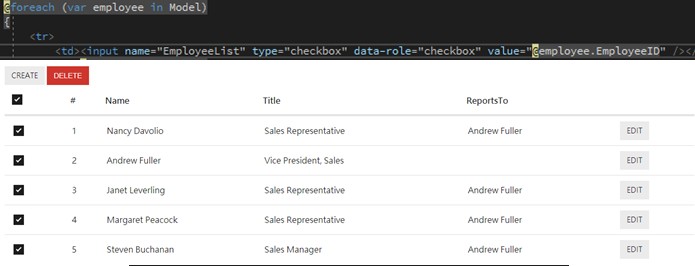
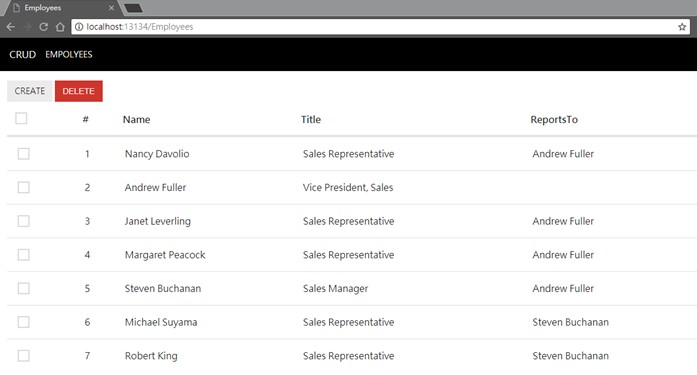
在檢視中就可以使用@Model這個物件,就可以將Employee的列表呈現出來:

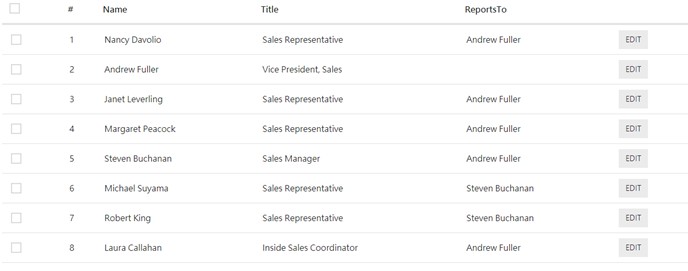
《圖二十八》

《圖二十九》

《圖三十》

《圖三十一》

《圖三十二》

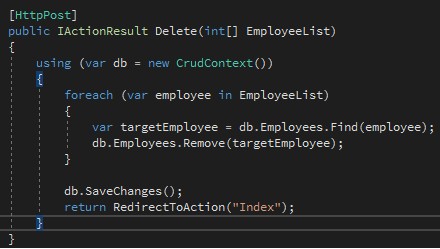
《圖三十三》

《圖三十四》

《圖三十五》

《圖三十六》

《圖三十七》

《圖三十八》

《圖三十九》