利用ASP.NET SignalR實作即時性網頁應用程式
作者/蘇志民
前言
如果需要一個即時(Realtime)回應的網站,通常是利用前端JavaScript實作一個Timer重整頁面或是利用Ajax與Server端溝通拿資料,但是這樣會造成Server端不斷收到Client的請求,可能會使其他功能無法正常運作,Server的效能低落。
SignalR正是可以解決這個問題的技術,可以在Client開啟網頁後,Server與Client建立一條溝通的通道,於是可以當Server有資料需要更新時,主動發送通知訊息給Client,而不用Client不斷的與Server端做要求。
而在SignalR出現之前,已經有許多相關的技術,如Long-Polling、HTML5 WebSocket,而SignalR是屬於ASP.NET上的解決方案。
相關技術
一、Polling、Long-Polling 與 Streaming

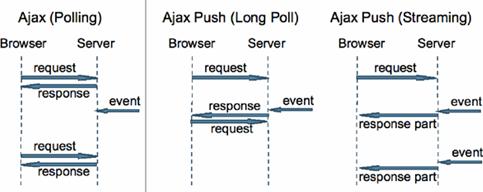
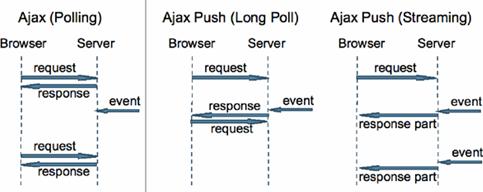
《圖一》Ajax Polling、Long Polling及Streaming
在過去需要讓Client與Server溝通的方式,是利用 iframe 或XMLHttpRequest傳遞訊息的方法,這些技術產生與伺服器之間方便又接近及時的相關技巧,統稱為Comet Programming。
輪詢(polling)是讓Client定時送出HTTP 請求給Server獲取資料,,如果已經事先知道Server什麼時候會更新資料,那麼就可以使用這樣的方式讓Client端的資料同步更新,但是通常不會知道Server的資料何時會更新,會造成浪費網路資源的狀況。
長時間輪詢(long-polling)也是透過輪詢的機制,由Client對Server端發出請求後,如果有新的資料則立刻回傳給Client,如果Server沒有新的資料,會先等待一段時間,這段時間內有新資料則會回傳,若無等到逾時後則會傳回空結果。
雖然長時間輪詢可以減少產生原本輪詢造成網路頻寬浪費的狀況,但是如果在資料更新很頻繁的狀況下,長時間輪詢並不會比傳統的輪詢有效率,而且有時候資料量很大時,會造成連續的輪詢不斷產生,反而會讓效能更差。
串流(streaming)是讓伺服器在接收到瀏覽器所送出 HTTP 請求後,立即產生一個回應瀏覽器的連線,並且讓這個連線持續一段時間不要中斷,而伺服器在這段時間內如果有新的資料,就可以透過這個連線將資料馬上傳送給瀏覽器。
但由於串流是建立在 HTTP 協定上的一種傳輸機制,所以有可能會因為代理伺服器(proxy)或防火牆(firewall)將其中的資料存放在緩衝區中,造成資料回應上的延遲。
二、HTML5 WebSocket
WebSocket 是定義在 HTML5 標準中的一個新的網頁傳輸方式,可在一條連線上提供全雙工、雙向的資料傳輸。WebSocket 使得用戶端和伺服器之間的資料交換變得更加簡單,允許Server端直接向Client端推播資料而不需要進行請求,在 WebSocket API 中,Client和Server只需要完成一次交握,兩者之間就直接可以建立永續性的連線,並允許資料進行雙向傳送。
瀏覽器與伺服器之間若要建立一條 WebSocket 連線,在一開始的交握階段中,要先從 HTTP 協定升級為 WebSocket 協定,範例如下:
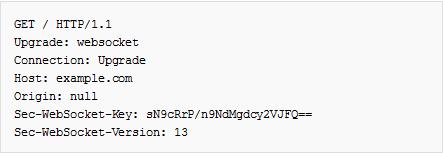
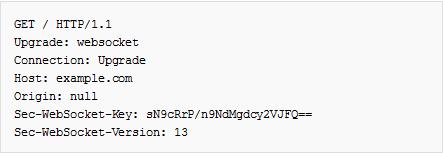
Client端送出請求:

《圖二》
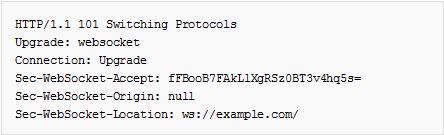
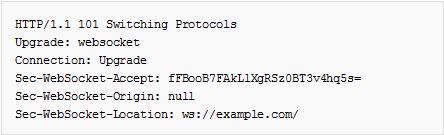
Server端回應:

《圖三》
而在不同程式語言中也有不同可以實作WebSocket的Library,如NodeJS的Socket.io,而在ASP.NET則可以使用SignalR。
三、實作SignalR
本文將實作兩個利用SignalR技術的應用,第一個為即時性協作平台,第二是模擬Server通知須更新資料後,推送新的資料給前端,即時更新圖表內容。
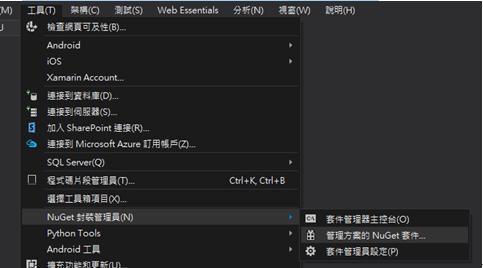
- 安裝環境
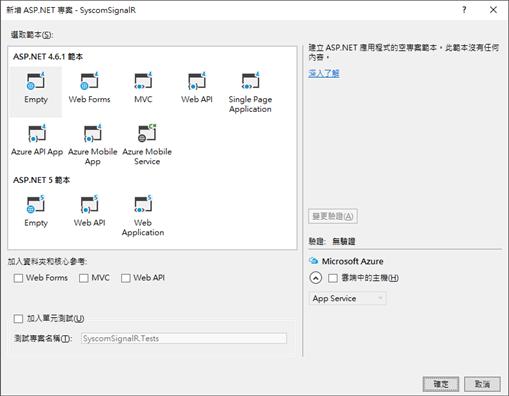
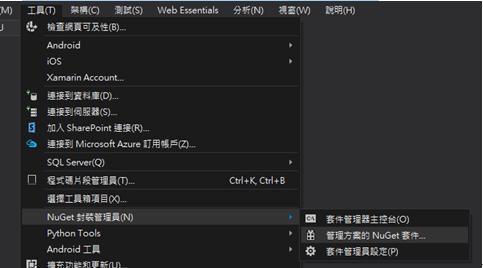
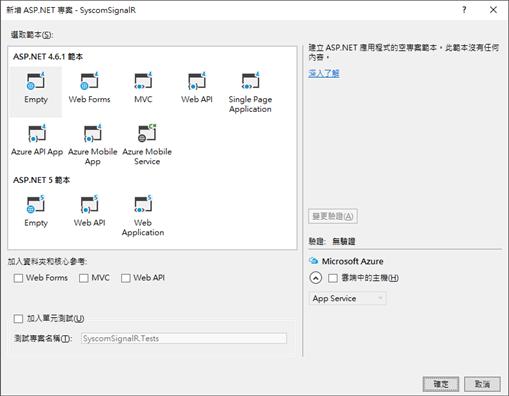
新增一個空白的ASP.NET WEB應用程式專案:

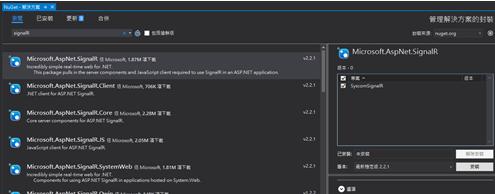
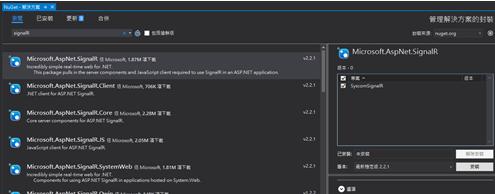
《圖四》

《圖五》

《圖六》
- 實作即時性協作平台
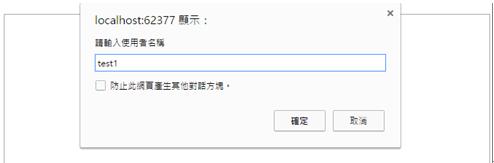
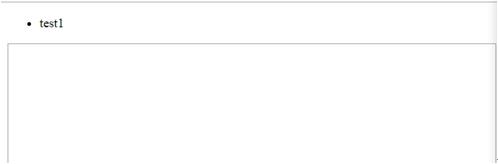
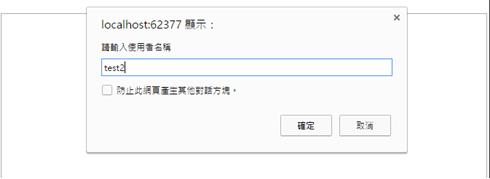
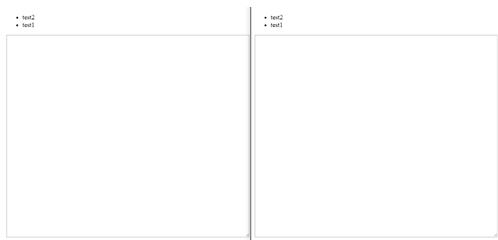
透過SignalR可以實作一個類似Google Docs的協作平台,並可以記錄是誰編輯的,本文將實作出一個簡單範例供參考。
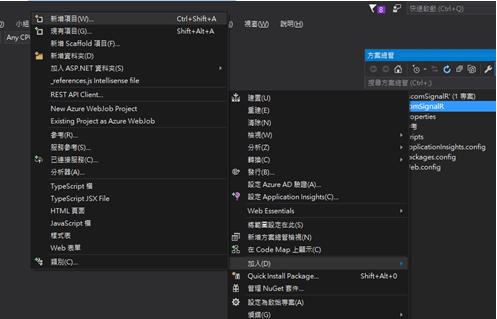
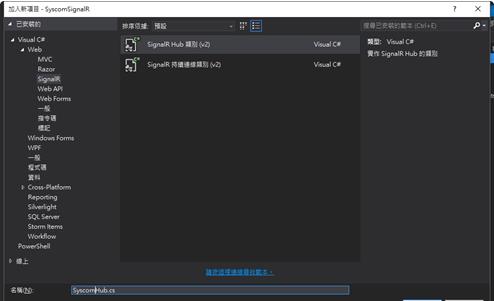
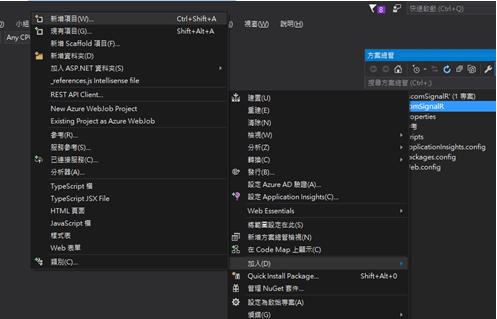
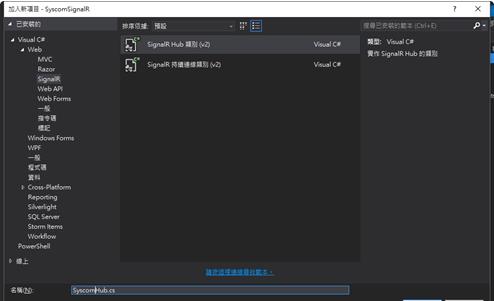
在專案上按右鍵並選擇新增項目

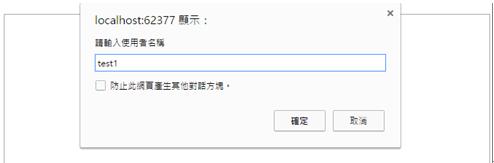
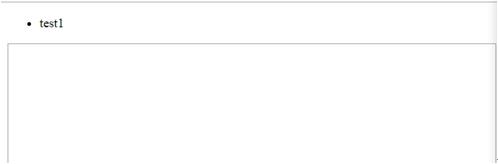
《圖七》

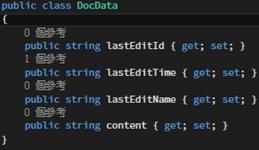
《圖八》

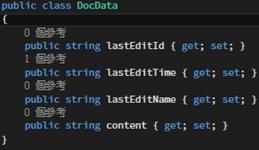
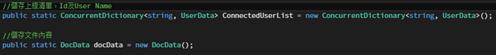
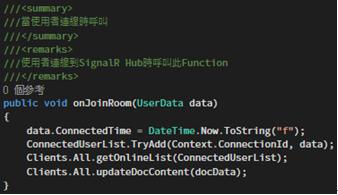
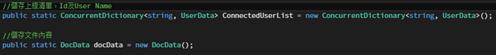
《圖九》

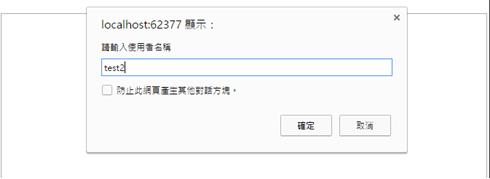
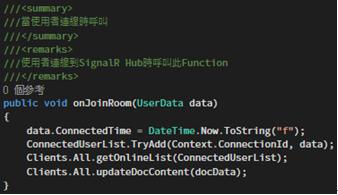
《圖十》

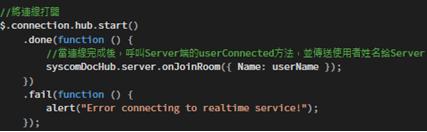
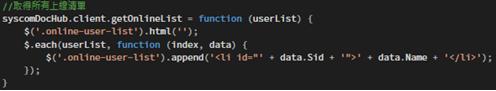
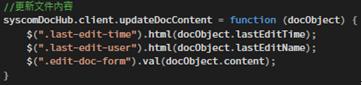
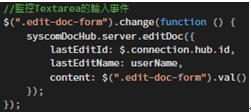
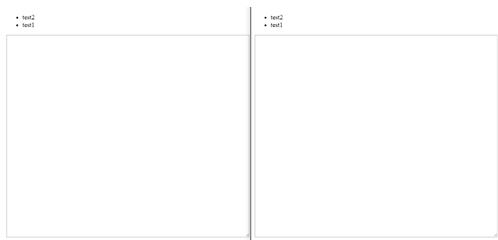
《圖十一》

《圖十二》

《圖十三》

《圖十四》

《圖十五》

《圖十六》

《圖十七》

《圖十八》

《圖十九》

《圖二十》

《圖二十一》

《圖二十二》

《圖二十三》

《圖二十四》

《圖二十五》

《圖二十六》

《圖二十七》

《圖二十八》

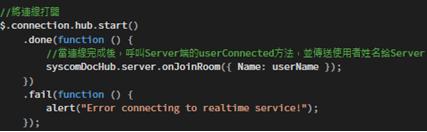
《圖二十九》
- 實作即時更新圖表資料及重繪
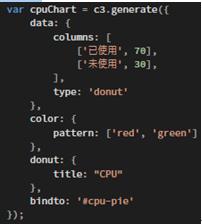
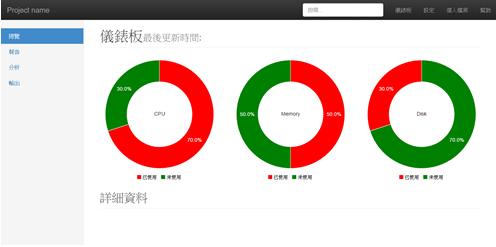
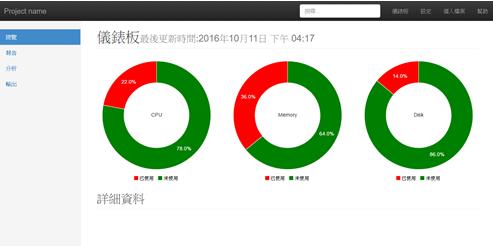
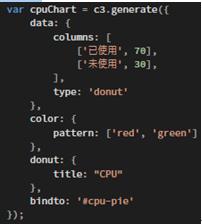
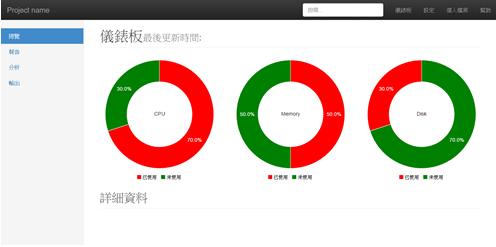
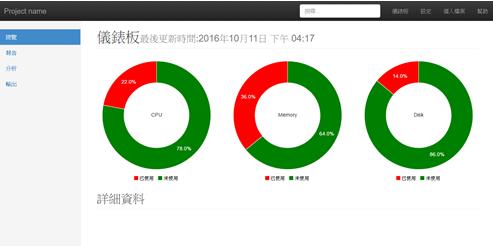
有許多系統有即時監控數據圖表的需求,如股票或是系統的硬體資料,這個範例將模擬系統定期更新資料,並將Client的圖表更新,本範例利用C3.JS作為圖表繪圖的函式庫。
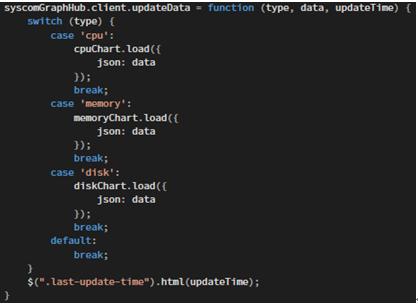
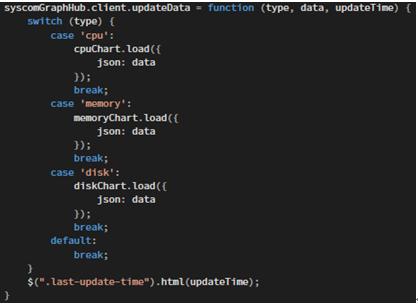
Hub的功能實作,可以在使用者連線時啟動一個Trigger或是Timer,如資料更新時,則會呼叫Client端的更新function,將圖表的資料重新繪製。
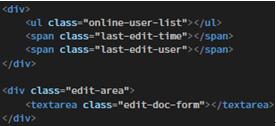
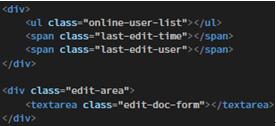
而Client Code本範例已監控系統硬體CPU、Memory、Disk為例,畫面元件如下:

《圖三十》

《圖三十一》

《圖三十二》

《圖三十三》

《圖三十四》
結論
透過SignalR可以即時的讓Client與Server快速溝通,除了在PC上瀏覽器端,也可以實作在手機上,達到遠端遙控的功能,如開發一個簡報器的網頁App,則可以控制同樣是以SignalR溝通的簡報投影片。
參考資料
1.
SignalR.net
2.
WebSocket
3.
WebSocket 通訊協定簡介:比較 Polling、Long-Polling 與 Streaming 的運作原理
4.
C3.JS