DataTables 套件簡介
作者/龔柏元
前言
Table是一種網頁上常見的資料表示方式,以往在WebForm架構下,可直接透過內建的GridView控制元件,便可輕易達到資料的呈現與介面的操作;然而在MVC架構下,由於Control與View分離,Control只負責邏輯處理與資料彙整,View只負責外觀的呈現,介面與使用者的互動操作功能通常需要額外撰寫javascript才能達成。
本文所介紹的DataTables套件,便是專門針對table外觀介面與功能操作所設計的第三方套件,可大幅減少自行撰寫javascript互動操作功能的困難,有效降低網頁前端開發的複雜度。
DataTables簡介
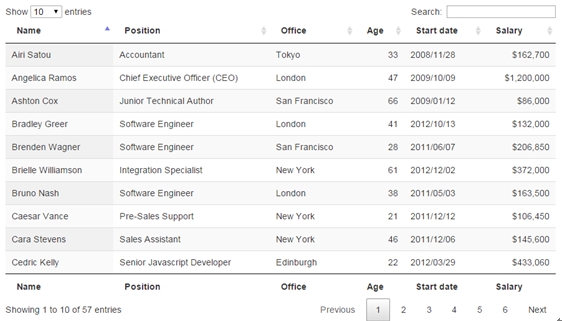
DataTables套件是一種JQuery外掛套件,特別針對table此種資料的呈現方式,內部已實作了各種相關操作的功能,並提供具有彈性的客製化選項,開發人員只需要下載並引用相關函式庫,即可輕鬆實作出功能豐富的table介面。

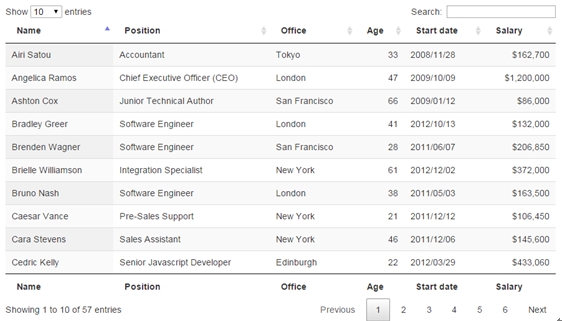
《圖一》
DataTables套件提供相當豐富的功能性,以下範例簡單介紹幾種常用的options、events、API使用方式。
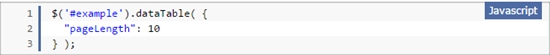
一、Options : 提供在初始化時可預先設定的功能選項
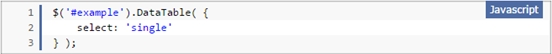
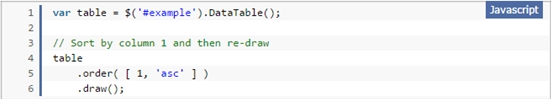
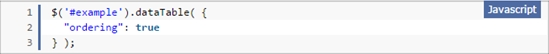
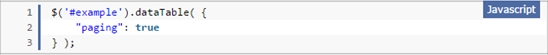
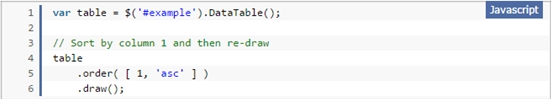
ordering - 設定排序功能

《圖二》

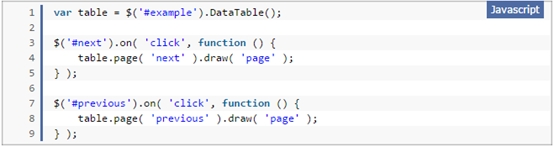
《圖三》

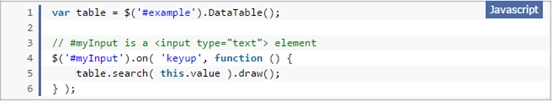
《圖四》

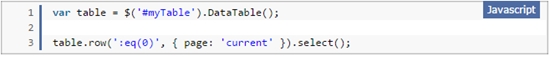
《圖五》

《圖六》
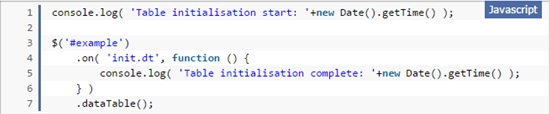
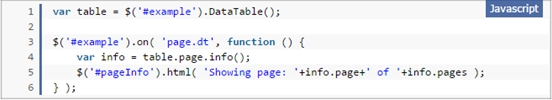
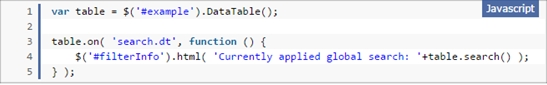
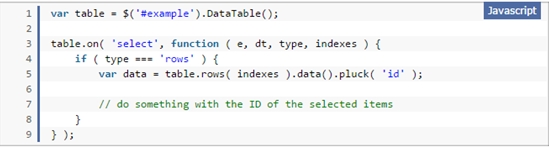
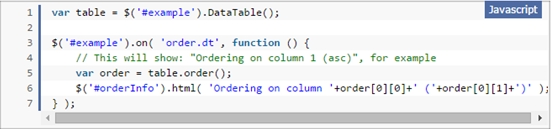
提供在網頁元素綁定可觸發事件的功能選項
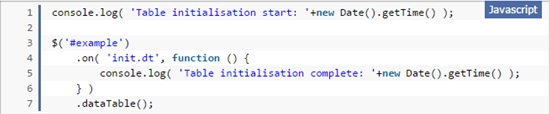
init - 當datatable初始化結束後觸發事件

《圖七》

《圖八》

《圖九》

《圖十》

《圖十一》
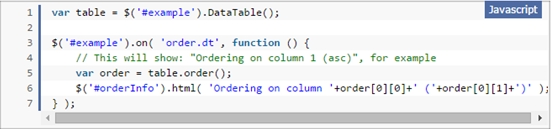
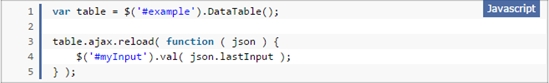
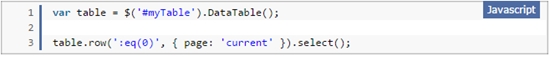
提供API呼叫可進行更複雜的操作設定
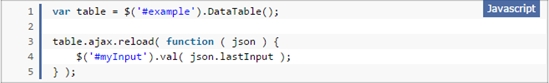
ajax.reload( ) - 操作datatable透過ajax重新載入資料

《圖十二》

《圖十三》

《圖十四》

《圖十五》

《圖十六》
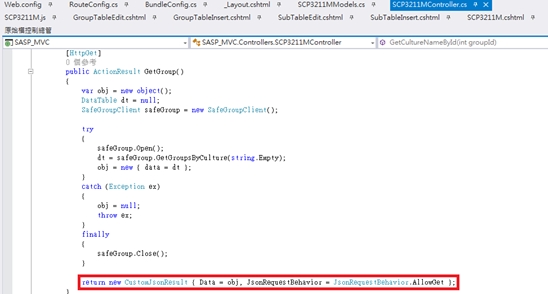
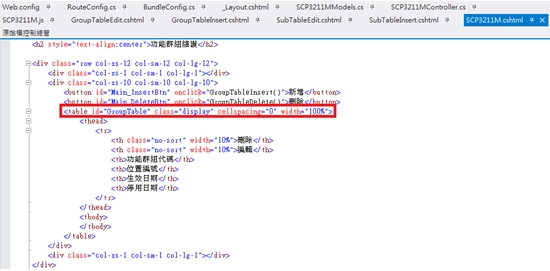
以下為使用MVC架構實作引用DataTables套件的簡單範例
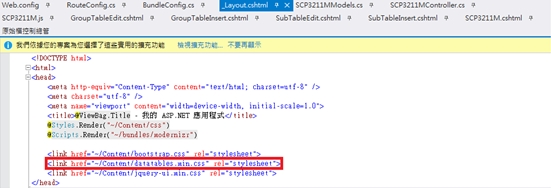
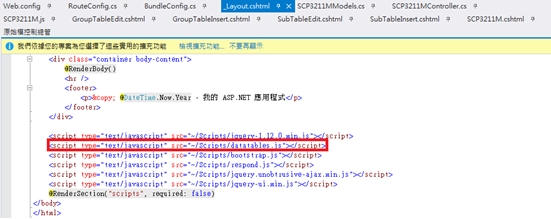
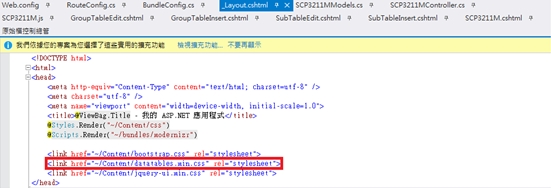
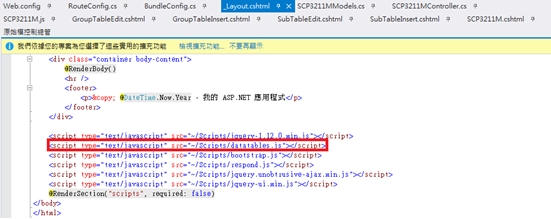
首先將下載套件中的css與js檔案引用進 _Layout.cshtml

《圖十七》

《圖十八》

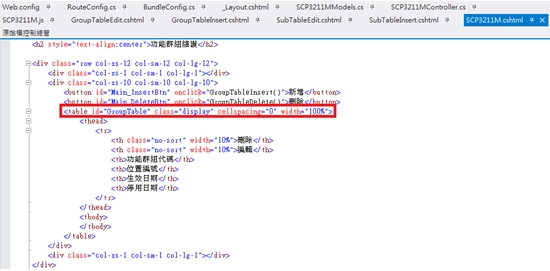
《圖十九》

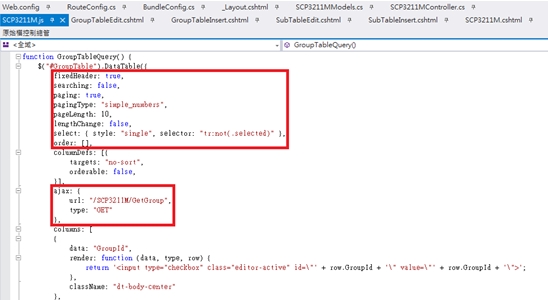
《圖二十》

《圖二十一》

《圖二十二》
DataTables套件簡單易用好上手,其內部已實作了相當豐富的常用功能,也提供許多彈性的客製化選項,並基於JQuery外掛的優勢,只需將套件下載後引用至程式中即可使用,非常值得推薦給有相關需求的網頁前端工程師。
參考文獻
1.
DataTables download
2.
DataTables install
3.
DataTables reference
4.
jQuery套件測試 – DataTables
5.
Datatables套件與WebAPI搭配